

ブログ記事のアイキャッチ画像作りたいんだけど。
どうやっておしゃれな画像作れるの?
そんなお悩みにお答えします。
ブログ記事の内容がわかる画像のアイキャッチ画像って思ったより重要です。
ブログ記事の内容がわかるアイキャッチの作り方やそのアイキャッチを作る方法について解説していきます。
この記事の信頼性
当サイトの管理者『悠』は現在も副業に取り組んでいるサラリーマンです。
現在は半年ブログを運営していますが、過去にせどり、クラウドソーシングなど様々な副業に取り組んだ実績があります。
副業ソムリエとしてあなたを正しい副業の道へご案内します。
また今回紹介するCanvaは現在ブログ作成に欠かせないツールとなっています。
今回アイキャッチ画像を作る方法、アイキャッチ画像を作るためのアプリについてご紹介します。
今回解説する記事の内容はこちらです。
この記事の内容
- ブログ記事のアイキャッチ画像は必須です
- アイキャッチ画像とは?
- アイキャッチ画像を作る方法は?
- オススメアプリのcanvaの使い方
- canvaのメリット・デメリット
- ブログ記事はアイキャッチ画像一つでイメージが変わります
それではブログのアイキャッチ画像の作り方について解説していきます。
ブログ記事のアイキャッチ画像は必須です
結論から言います。
今回の記事のポイント
アイキャッチ画像はブログ記事に必須です。
そもそもアイキャッチ画像とはなんでしょうか?その辺りから解説していきますね。
アイキャッチ画像とは?
アイキャッチ画像とはなんなのかわからない方もいるかもしれませんのでアイキャッチ画像について簡単に説明したいと思います。
アイキャッチ画像とは?
投稿ページの記事タイトル下に表示される画像のことです。
ブログ記事を一覧とかで表示した時に記事紹介で出てくる画像のことです。
またTwitterなどで記事のURLを入力した時に表示されるのもアイキャッチ画像です。
アイキャッチ画像の効果は?
アイキャッチ画像はブログ記事の顔です。
その画像を見てブログ記事を読んでももらえるかがわかります。
またアイキャッチ画像に記事のタイトルを入れて置くことでブログ記事タイトルを
アイキャッチ画像を見ただけでわかるようになります。
またアイキャッチ画像はそのブログ記事のオリジナリティをあげる道具にもなります。
統一されてあデザインのアイキャッチ画像を作ることでまとまりのあるデザインのブログと思われます。
アイキャッチ画像を作る方法は?
それではアイキャッチ画像を作る方法をここで解説します。
アイキャッチ画像を作る方法
- canvas
- keynote
- パワーポイント(Windows)、スライド(Google)
- ペイント(Windows)、プレビュー(Mac)
●Canvaとは
Canvaは、どこにいても、どんなデザインでも作成できるツールです。ドラッグ&ドロップで作成できるツールと、カスタマイズ可能なテンプレートで、世界 179 ヵ国で 10 million (1000万)のユーザーが 400 million (4億)を超えるデザインを作ってきました。
現在は 100 を超える言語で提供しており、パソコンやモバイル端末でもご利用いただけます。インターネットさえ繋がれば、誰もがCanvaをご利用いただけます。
引用:https://support.canva.com/ja_jp/getting-started-1/
Canvaは、パソコンでもスマホでもどこでも画像が作れるのが魅力ですね。
●keynote
Keynoteなら、パワフルなツールや魅力的なエフェクトを駆使して、
目を奪う印象的なプレゼンテーションを簡単に作れます。iPad上でApple Pencilを使って図表やイラストを描き、あなたのスライドを
いきいきと演出するのも思いのままです。リアルタイムの共同制作
機能により、チームのみんなで一緒に作業することもできます。
Mac、iPad、iPhone上はもちろん、Windowsパソコン上でも
共同制作に加われます。
引用:https://www.apple.com/jp/keynote/
KeynoteはMacに標準にインストールされているソフトです。
使い方はパワーポイントなどのスライド作成ソフトと一緒です。
画像やイラスト、文字、グラフなど様々な要素を入れた画像を作成することが可能です。
●パワーポイント(Windows)、スライド(Google)
これも先ほど紹介したKeynoteと一緒のスライド作成ソフトです。
両者共にインターネット回線があればソフトをインストールしていなくても使えるクラウド型のソフトです。
●ペイント(Windows)、プレビュー(Mac)
WindowsとMacに標準装備されている画像ソフトです。
簡単な画像加工ができるので写真に文字を入れるぐらいの加工なら可能ですが、やはりクオリティには欠けると思います。
アイキャッチ画像作成のオススメアプリはCanva
上記で紹介したアイキャッチ画像を作成できるソフトがたくさんありますが、
その中でも悠がオススメするのは『Canva』です。
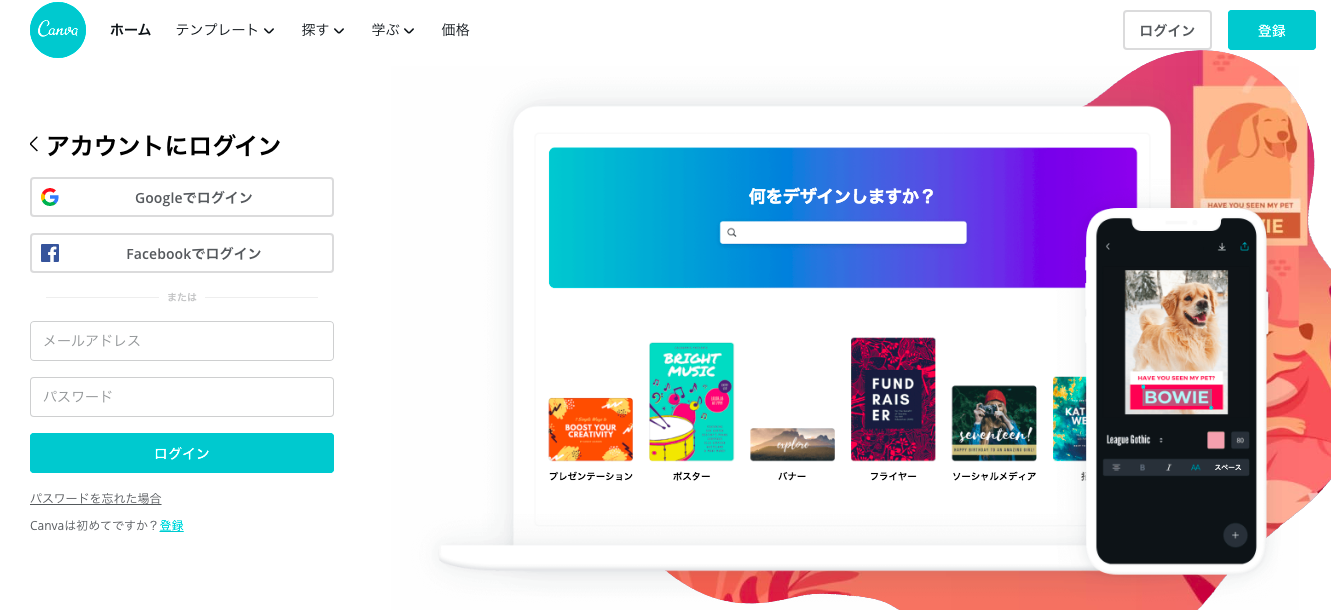
Canvaの登録方法
こちらの公式サイトから登録してください。
Canva公式サイト
会員登録をする
会員登録はGoogle、Facebookアカウントまたは新規登録で登録できます。
Googleアカウントでの登録が簡単です。


Google連携で登録できたら、登録は以上です。
もうこの状態でCanvaは使用できます。
Canvaの使い方

画像の作り方について簡単に説明します。
Canvaはテンプレートが豊富ですので、テンプレートから作る場合と画像サイズを選んで作るパターンと2パターンあります。
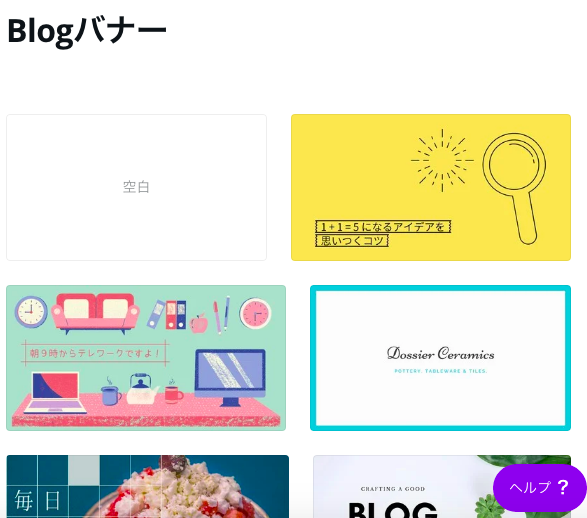
テンプレートで作る場合

テンプレートの画像にはそれぞれサイズごとに分かれています。
ブログのバナーサイズやFacebookの投稿サイズなどサイズの種類はたくさんあります。
例えばブログのバナーだとこんな感じのテンプレートがあるのでここから自分の好きなデザインと選んで画像を作成します。
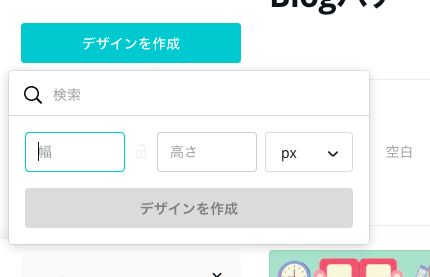
カスタムサイズで作る場合

テンプレートではなくカスタムサイズで画像を作ることができます。
その場合幅×高さを設定しそのサイズで画像を作ることができます。
ここで僕が作っているアイキャッチ画像のサイズを紹介します。
アイキャッチ画像サイズ
1200PX × 630PX
これはアイキャッチ画像が正方形に切り取られてもきちんと表示されるように設定したサイズです。
Canvaのメリット・デメリット
それではcanvaのメリット・デメリットにそれぞれ紹介していきたいと思います。
まずはcanvaデメリットから紹介します。
Canvaデメリット
デメリットは基本的な機能については特にありません。
ただ1点だけ実際使って見て不便だなと思ったのが文字装飾が基本機能出ないことです。
これは文字の縁取りができないということです。これが意外と不便で文字を装飾する際は自分で工夫して行わないといけません。
canvaメリット
canvaメリットは大きく分けて3つあります。
Canvaのメリット
- テンプレートが豊富
- イラストを簡単に配置できる
- 画像を透過させて使用できる
①テンプレートが豊富
canvaはとにかくテンプレートが豊富です。デザインの種類もたくさんあるのでそこから自分の好きなデザインを選んで画像を作成することが可能です。
②イラストを簡単に配置できる
canvaはイラストを簡単に配置できます。
これは画像が背景透過されているPNG形式の画像であれば色々配置も大きさも自由に入れられます。
画像を並べるだけでアイキャッチ画像ができます。
③画像を透過させて使用できる
canvaは画像を透過させる機能があります。
画像を透過させることで画像と画像をうまく繋げられることもできますし、
写真の上に図形を配置しキレイなデザインを作れます。
Canvaは無料プランの他に有料プランもあります
canvaは基本無料プランで使用可能です。
しかし有料プランを使うことで無制限にデータを作ることができたり、テンプレートを無料とは違い多く使用することができます。
また画像なども有料プランだと使えるものが増えてよりデザイン性のあるアイキャッチを作ることができます。
ブログ記事はアイキャッチ画像一つでイメージが変わります
ブログ記事でアイキャッチ画像は重要です。
その記事の印象を決めるものでもあります。
そのアイキャッチ画像を作るにはcanvaを使って見ましょう。
テンプレートを使うのもいいし、自分でデザインしてみるのもいいでしょう。
Canvaで作った画像一つでブログの印象が変わること間違いなしです。
Canvaについて
ブログ運営に関する記事はこちら
-

AFFINGER6(アフィンガー6)の初期設定の方法とは!有料テーマの初期設定方法について解説
続きを見る
-

AFFINGER6とcocoonの使い勝手比較!有料・無料テーマどちらがいい?
続きを見る

