

AFFINGER6(アフィンガー6)の初期設定の方法を知りたいです。
有料テーマって使い方はどうなの?
こんな疑問を持っている方にお答えします。
こんな方におすすめ
- WordPressの無料テーマを使用していて、AFFINGER6(アフィンガー6)に切り替えたい人
- AFFINGER6(アフィンガー6)の使い勝手を知りたい人
有料テーマに切り替えを検討している人、
またはAFFINGER6(アフィンガー6)が気になっている人はぜひ読んで欲しい記事です。
この記事の内容
- AFFINGER6(アフィンガー6)の購入から導入までの流れ
- AFFINGER6(アフィンガー6)の初期設定5つ
- AFFINGER6(アフィンガー6)の初期設定で困ったこと
それではAFFINGER6(アフィンガー6)の購入から導入方法について解説してきます。
AFFINGER6(アフィンガー6)の購入から初期設定までの流れ

AFFINGER6(アフィンガー6)を購入する方法は大きく分けて2つあります。
AFFINGER6(アフィンガー6)の購入方法
①公式ホームページから購入
②ブロガーさんブログ経由で購入
①公式ホームページから購入
公式ホームページから購入はインフォトップという会社のホームページから購入できます。
インフォトップはこちら https://www.infotop.jp/
②ブロガーさんブログ経由で購入
ブロガーさん経由での購入は、人気ブロガーさんでAFFINGER6(アフィンガー6)を使っている人の中には、
AFFINGER6(アフィンガー6)を購入特典をつけて紹介しているブロガーさんがいます。
AFFINGER6(アフィンガー6)を購入するなら、購入特典があるものを購入することをオススメします。
AFFINGER6(アフィンガー6)に購入に関する記事はこちら
-

AFFINGER6を特典付で購入する方法とは! 【初心者でもアフィンガ一を理解できる】
続きを見る
お得に購入するには
人気ブロガーのNOJIさんのブログから購入したことにより、下記の購入特典を得られることができました。
NOJIさんのブログ記事はこちら:詳しくはコチラ
人気ブロガーのNOJIさんの購入特典
- AFFINGER6の苦戦しやすい設定箇所解説
- NOJI BLOGのプラグインリストとプラグイン設定【AFFINGER6最適化】
- ブログ開設4ヶ月で月30万稼いだトレンド記事戦略
- Twitterでツイート拡散
AFFINGER6(アフィンガー6)購入までの流れ
step
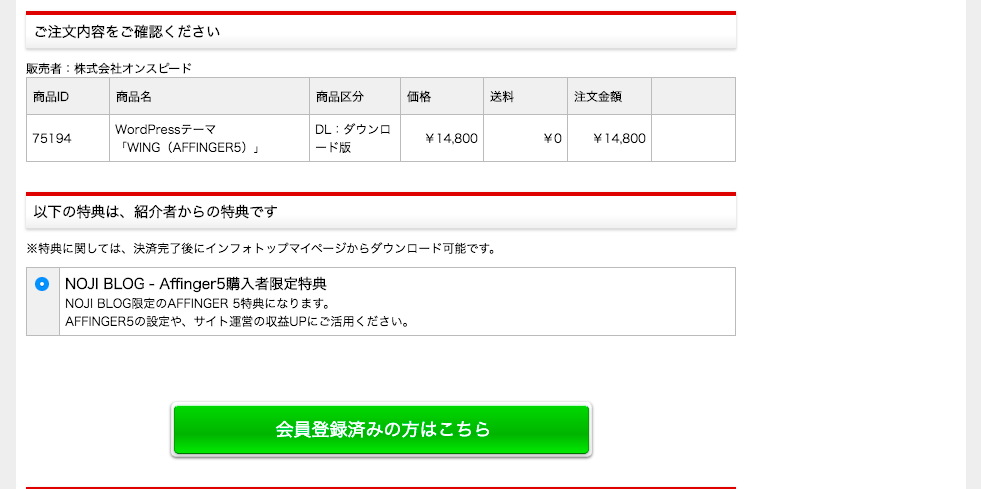
1購入画面
この画面では購入特典がきちんと表示されているか確認しましょう。

step
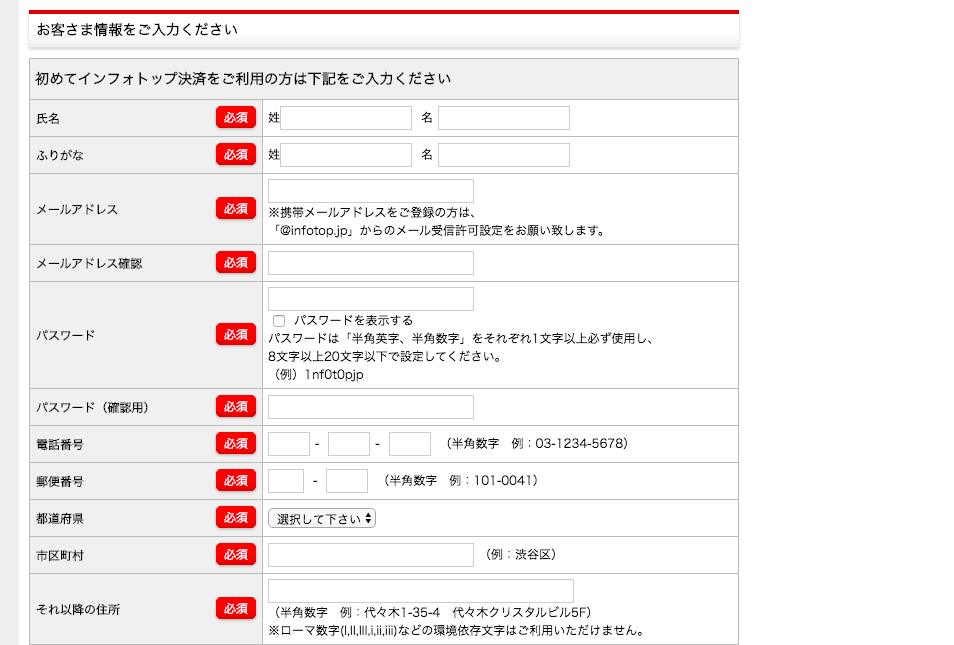
2個人情報の入力
個人情報の必要項目を入力しましょう。

step
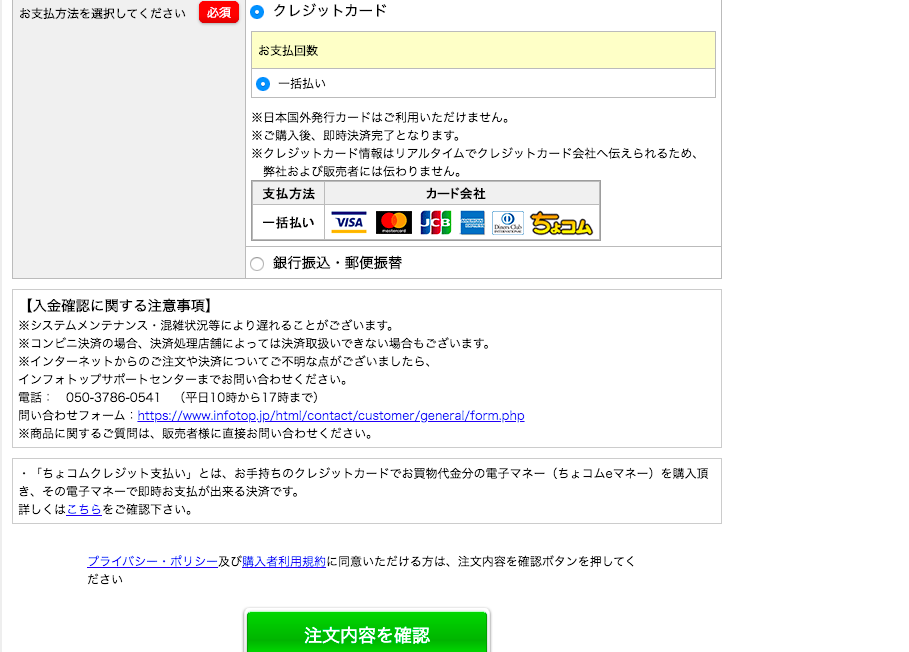
3支払い方法選択
クレジットカードor 銀行振込が設定できます。

step
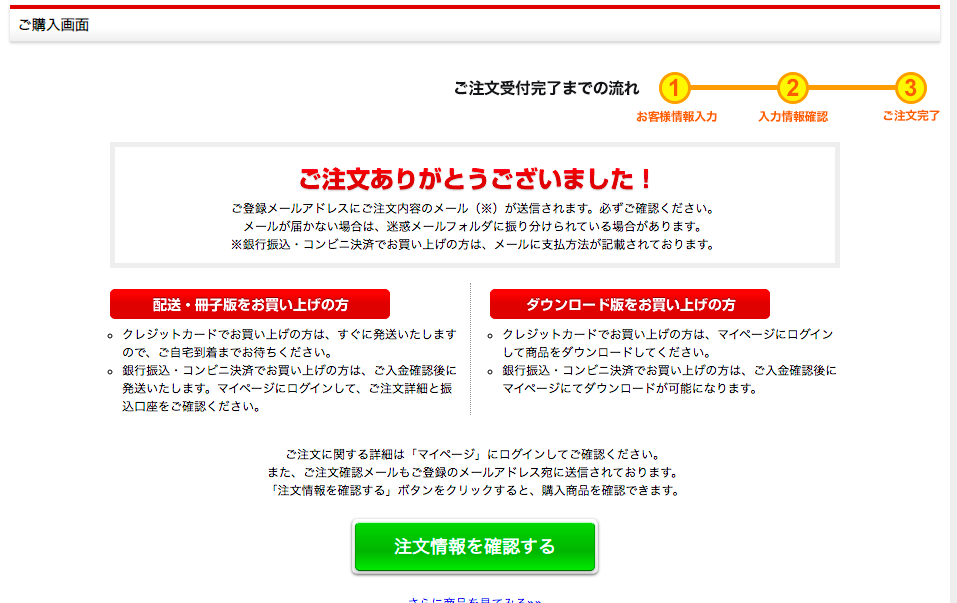
4購入完了

step
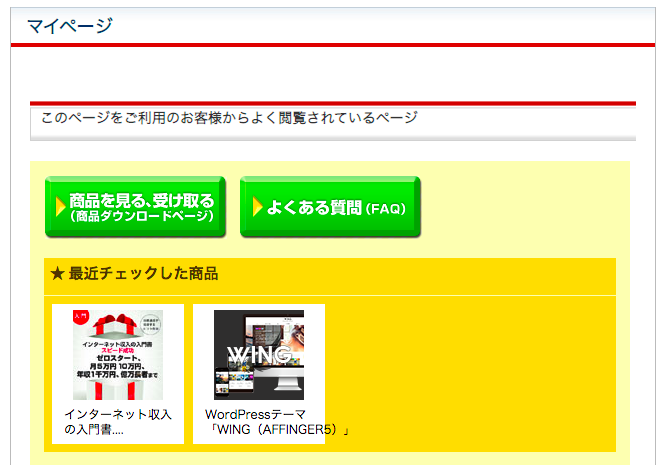
5購入完了後、インフォトップのサイトからAFFINGER6(アフィンガー6)をダウンロード

以上でアフィンガーの購入手続きになります。
AFFINGER6(アフィンガー6)の初期設定するべき項目5選

AFFINGER6(アフィンガー6)を導入しましたら、必要な設定をしていきましょう。
ここでは自分が色々調べながらAFFINGER6(アフィンガー6)の初期設定を行った際
やっておいた方が良いと思った初期設定を5つ紹介します。
メモ
- AFFINGER6(アフィンガー6)をインストール
- プラグインのインストール
- パーマリンクの設定
- 吹き出しの設定
- デザインの設定
AFFINGER6(アフィンガー6)のインストール
AFFINGER6(アフィンガー6)は親テーマと子テーマの2つインストールしなければなりません。
購入したらデータをダウンロードすると思います。
ダウンロードしたファイルの中に親テーマと子テーマが入っているので、
両方ダウンロードしましょう。
そして有効化するテーマは子テーマの『WING-AFFINGER6-child 』です。
AFFINGER6(アフィンガー6)のプラグイン追加
AFFINGER6(アフィンガー6)をインストールし、有効化しましたらプラグインを導入します。
WordPressで基本的に使うプラグインではなく
AFFINGER6(アフィンガー6)を入れた際にこれは入れといた方がいいというプラグインをここでは紹介します。
オススメプラグイン3選
- Classic Editor
- TinyMCE Advanced
- Table of Contents Plus
オススメプラグイン3選のそれぞれの機能を解説します。
・Classic Editor
これはAFFINGER6(アフィンガー6)の編集画面をクラシックエディタに変換するプラグインです。
AFFINGER6(アフィンガー6)は基本クラシックエディタでコードを記入しながら記事を書いて行くことになります。
・TinyMCE Advanced
クラシックエディタの画面に編集に必要なボタンを追加するプラグインです。
初期設定だとなかなか編集がしづらいのでこのプラグインで編集画面をカスタマイズして記事を書きます。
・Table of Contents Plus
記事に目次をつけるプラグインです。
初期設定では目次が表示されないので、このプラグインを使い記事に目次を追加できます。
パーマリンクの設定について
AFFINGER6(アフィンガー6)にプラグインも導入完了しましたら、パーマリンクを設定しましょう。
設定は簡単です。
ワードプレスの管理画面から
設定画面
設定→パーマリンク設定
パーマリンク設定の画面になります。そこで共通設定というのがあるのでその中でカスタム構造のボタンをクリックします。
そこに『/%postname%』と入力してください。
これでパーマリンクの設定は完了です。
吹き出しの設定
ブログを書く際によく使う機能で吹き出しがあります。
AFFINGER6(アフィンガー6)の吹き出しはアフィンガー独自の管理画面から設定が必要です。
設定画面
AFFINGER6→会話・ファビコン等→会話風アイコン
から設定できます。
アイコンは合計8個まで設定できます。

設定したい画像をアップロードすることで使用できます。アイコンで使用する画像はできれば正方形がオススメ。
あとは画像の下に表示する文字も設定可能。
デザインの設定
AFFINGER6(アフィンガー6)のデザインカスタムは非常に奥が深いです。
まともにカスタマイズすると、とても時間がかかってしまいますので、
ここでは初期設定ということでサイト全体の色や見出しの色の設定のみにとどめておきます。
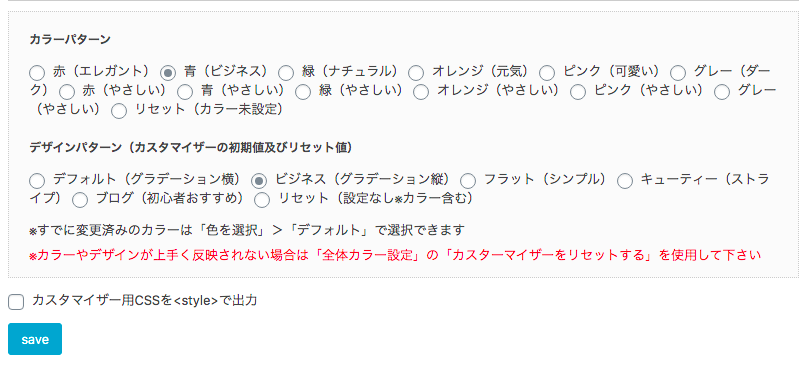
設定画面
AFFINGER6→デザイン

ここで大まかな色の設定が可能です。
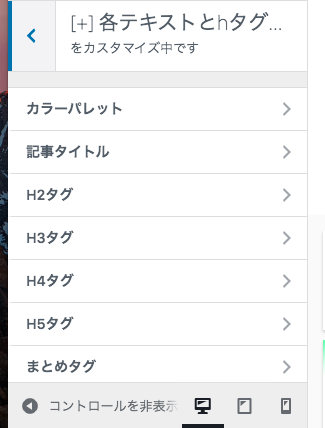
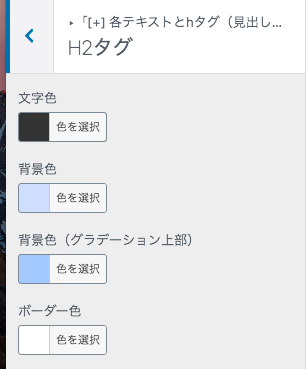
また見出しの色等変更したい場合は、
外観→カスタマイズ→各テキストとhタグ(見出し)で変更できます。

グラデーションを含めて細かく設定可能です。

AFFINGER6(アフィンガー6)の初期設定で困ったこと【実体験レビュー】
自分がAFFINGER6(アフィンガー6)を導入して困ったことが下記の通りです。
困ったこと
- 無料テーマから有料テーマに変えたことで記事のコードが崩れる。
- デザインのテンプレートがあるが導入しただけでは自分の思うサイトにならない
- ビジュアルエディタからクラシックエディタに変更になったことでの使い方の変更
無料テーマから有料テーマに変えたことで記事のコードが崩れる。
これはWordPressのテーマを変えた方が誰でも通る道かと思います。
ブログの記事はそれぞれのテーマのコードがあって、
そのテーマで作った吹き出しだったりボックスだったりは
テーマを変更した時点で適用外になり崩れて表示されます。
その崩れたコードを変更する手間が非常に時間がかかりました。
自分は50記事ほどあったのですが、結果的に修正に1週間かかってしまいました。
デザインのテンプレートがあるが、導入しただけでは自分の理想のサイトにならない
AFFINGER6(アフィンガー6)には公式サイトで綺麗なデザインのテンプレートがダウンロードできます。
このテンプレートをインストールし、有効にすればすぐに記事が書けるかと思いましたが、
そんなことはなかったです。
細かい部分で設定の変更が必要で、サイドバーだったり、メニューボタンだったり
変な感じになっているところを地道に修正しては確認を繰り返しようやく見られるサイトになります。
ビジュアルエディタからクラシックエディタに変更になったことでの使い方が変わる
前のワードプレステーマは無料テーマでとても有名な『cocoon』を使用していました。
このcocoonをビジュアルエディタで使用していため、アフィンガーにテーマを変更した際、
クラシックエディタでの編集作業となってしまい慣れるまでとても苦労しました。
アフィンガーでもビジュアルエディタに変更するプラグインもありますが
やはりきちんと記事を書いて修正するとなった時クラシックエディタの方が修正しやすいと思います。
参考
アフィンガーのビジュアルエディタのプラグイン:Gutenberg 用ブロックプラグイン
AFFINGER6(アフィンガー6)の初期設定はこれでバッチリ設定できたと思います。
有料テーマのAFFINGER6(アフィンガー6)が気になった方はぜひ公式サイトを確認ください。
WordPressテーマ 『WING(AFFINGER6(アフィンガー6)』
WordPressテーマに関する記事はこちら
-

AFFINGER6 vs JIN vs THE THORを徹底比較有料テーマ購入するならどれ?
続きを見る
-

AFFINGER6を特典付で購入する方法とは! 【初心者でもアフィンガ一を理解できる】
続きを見る

