

こんなお悩みを解消します。
本記事の内容
- ブログカードって何?
- アフィンガーのブログカードの簡単な貼り方
- ブログカードの有効的な内部リンクの貼り方
本記事の信頼性

30代後半で副業ブログを始めて半年でブログの月間PV3,000と月間ブログ収益4桁を達成しております。
30代後半からブログを始めてもまだまだ稼げることを証明したいです!
ブログを始めたいなら…
-

Webライターでも始められるWordPressブログ開設【たった15分で完成!】
続きを見る
アフィンガーでブログカードを簡単に設置できる!【内部リンクを整理して繋げる】

有料テーマのアフィンガーを使用しているブロガーって結構たくさんいますよね。
それで記事を書いているときに内部リンクを貼りたい場面ってあります。
そんなときにブログカードを使ってみましょう。
ブログカードって何?
ブログカード」とは、ブログに掲載したい記事のタイトルや概要、
アイキャッチ画像などを読みやすくまとめて表示する埋め込み形式のリンクです。
ブログカードを使用することにより、ブログ記事の内容にメリハリがつきます。
またブログカードは有効な内部リンクにもなります。
アフィンガーのブログカードの簡単な貼り方

それではアフィンガーのブログカードの簡単な貼り方について解説していきます。
ブログカードの貼り方手順
アフィンガーでブログカードを貼ることは簡単です。
ブログカードを貼る手順
- タグボタンを押す
- 記事IDの確認
この2つの手順を進めるだけでブログカードが設置できます。
それでは1つづつ手順を進めていきましょう。
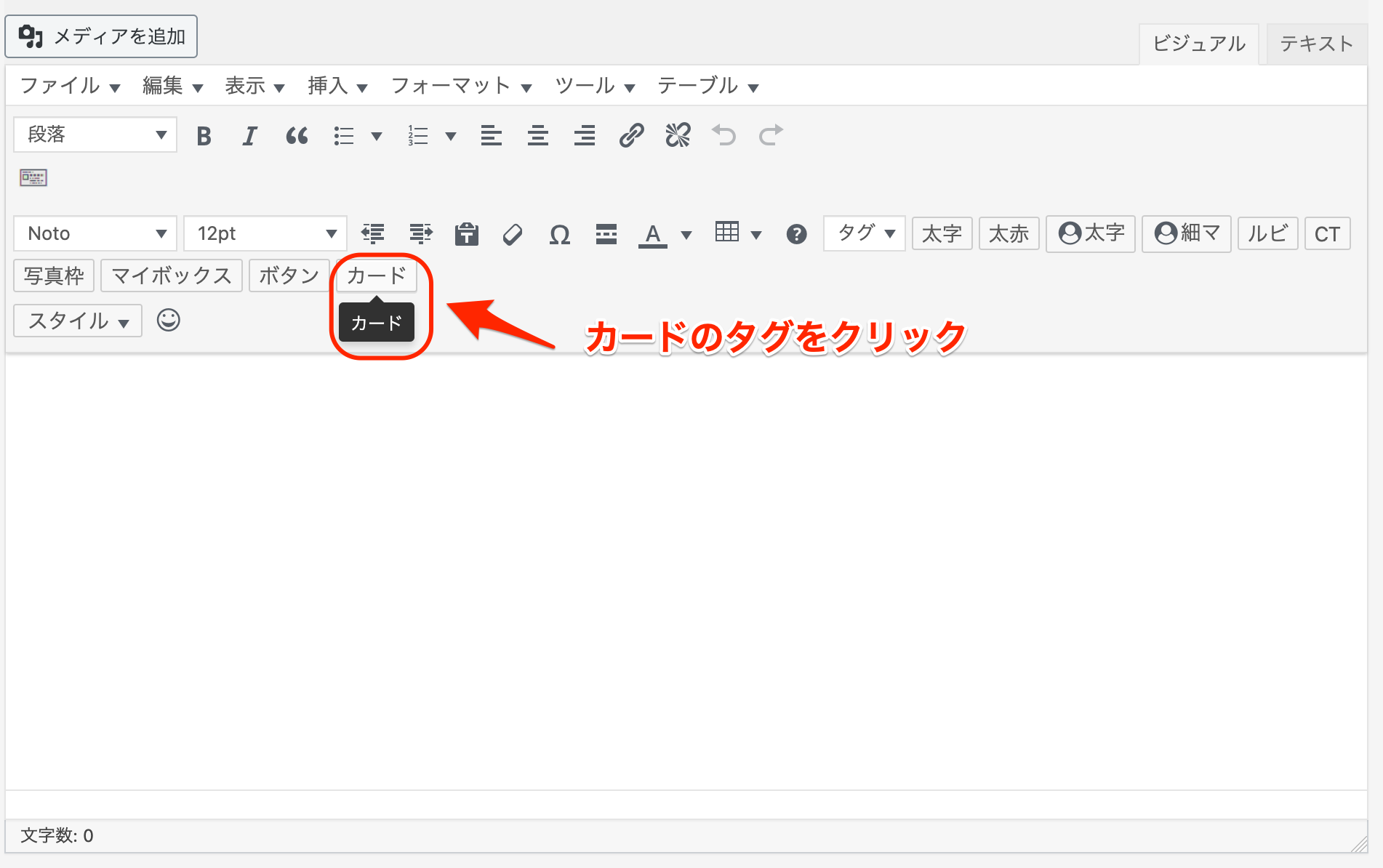
①タグボタンを押す

ブログの記事投稿画面でこのメニュー部分にある『タグ』のボタンを押すとコードが入力されます。
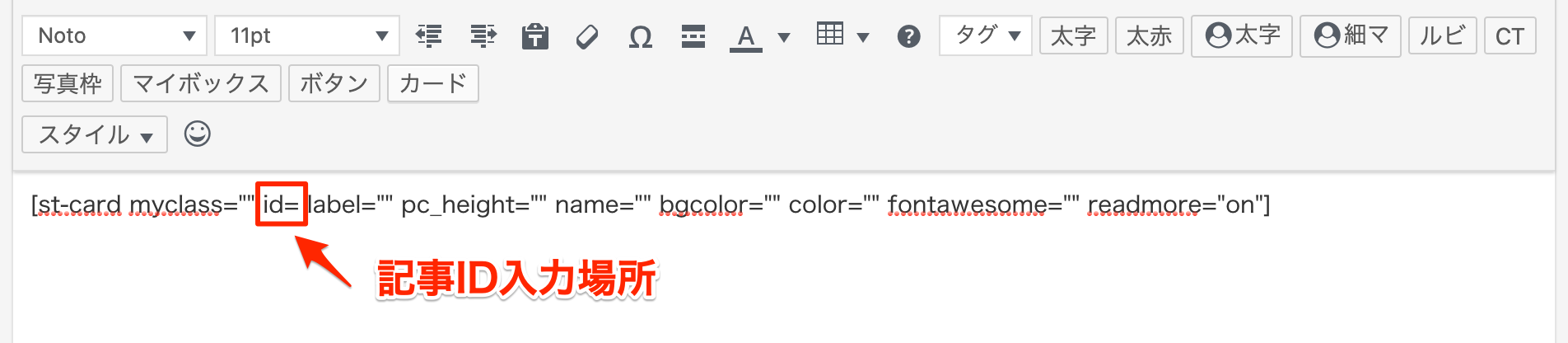
そのコードはこちら

このコードの中に記事IDを入力する部分があります。その記事IDを確認する必要があります。
②記事ID確認
記事IDの確認方法は投稿一覧から確認します。

この記事IDをブログカードのコードに入力して完了です。
できたブログカードがこちら
-

Rank trackerの料金や使い方を解説!【割引料金での登録方法もコッソリ教えます!】
続きを見る
これでブログカードの設置が完了です。
ブログカードのコード解説
ブログカードに書かれているコードについて、そのコードの中身について解説します。
ブログカードのボタンを押すとこのようなコードが入力されます。
st-card myclass="" id= label="" pc_height="" name="" bgcolor="" color="" fontawesome="" readmore="on"
このコードの中身はこういう要素に分かれています。
ブログカードのコード解説
- st-card id=:投稿一覧の各記事の右に表示されている投稿ID入力欄
- label="":文字を入力することで斜めにラベルと共に文字を表示できます。
- pc_height:PC閲覧時のカードの高さを指定する属性です。
- name="":記事タイトルをこのカードでのみ変更できます。
- bgcolor="":カラーコードで文字色を変更することが出来ます。(#ffffff等)
- color="":カラーコードで背景色を変更することが出来ます。(#ffffff等)
- fontawesome="":webフォントアイコンを使用することが出来ます。
- readmore="on":『続きを読む』の表示/非表示
それぞれのコードの要素を知っておくことで、そのコードで変更したい部分があったときに役に立ちます。
ブログ記事を書くことに慣れてくると変更したい場面が出てくるかもしれません。
そんなときにはこのコードの要素を覚えておいてください。
ブログカードの有効的な内部リンクの貼り方

ブログカードをきちんと適切な場所に設置することで内部リンクとして認識されます。
ブログカードを設置する理由は、Googleのクローラーがリンクを辿る性質があり、
リンクから次の記事、また次の記事へと移動します。
つまりブログカードを使って内部リンクを張り巡らしておくと、
一度の訪問で、内部リンクを辿って、多くの記事情報を持ち帰ってくれるということです。
まずはブログカードの有効な設置場所について解説していきます。
ブログカードを設置する有効な場所3選
ブログカードの設置場所ってよくわからず使っていたりしますよね?
ブログカードは設置する場所によっては有効的に使える場所があります。
そんなときは下記の設置場所にブログカードを設置しましょう!
- 1つの見出しの内容の最後
- 記事内容に関係ありそうな場所
- 記事の一番最後に関連記事として紹介
それではブログカードの有効な設置場所について解説していきます。
①1つの見出しの内容の最後
見出しの内容の最後にブログカードのつけてみましょう。
その見出しに関連しそうな自分のブログ記事があった場合、
その内容のブログカードを作成してみましょう。
②記事内容に関係ありそうな場所
ブログ記事を書いていくうちに、その記事の内容に関連しそうな場面が出てくると思います。
その時はブログカードでリンクを貼りましょう!
それにより内部リンクを設置することが出来ます。
内部リンクを貼ることでブログの回遊率が上がります。
③記事の一番最後に関連記事として紹介
ブログ記事の最後に関連記事としてブログカードを設置しましょう。
やはりその記事と関連しそうな内容の場合、クリックされる確率も上がります。
テキストリンクでもいいのですが、ここはやはりブログカードで設置しましょう!
アフィンガーでブログカードを簡単に設置できる!【内部リンクを整理して繋げる】|まとめ

アフィンガーでブログカードを簡単に設置する方法について解説してきました。
アフィンガーであれば記事で紹介したようにボタン一つ押すだけと記事IDを確認するだけで貼ることができます。
あとはそのブログカードを適切な場所に貼る必要があります。
それがこの位置です。
- 1つの見出しの内容の最後
- 記事内容に関係ありそうな場所
- 記事の一番最後に関連記事として紹介
ブログカードは適切な場所に適切な内容を貼っておくことで内部リンクとして効果を発揮します。
自分のブログ記事を増やしてなるべく内部リンクを貼れるブログにしていきましょう!
アフィンガーに関するオススメ記事
-

AFFINGER6を特典付で購入する方法とは! 【初心者でもアフィンガ一を理解できる】
続きを見る
-

AFFINGER6(アフィンガー6)の初期設定の方法とは!有料テーマの初期設定方法について解説
続きを見る

