

アフィンガー6をもっと使いこなしたい
こんなお悩みを解消します。
本記事の内容
- AFFINGER6(アフィンガー6)の使い方【基本情報】
- AFFINGER6(アフィンガー6)のよく使う機能3選
- AFFINGER6(アフィンガー6)の必要な設定10個
この記事を読むことで、アフィンガー6の基本的な使い方を理解することができます。
それによりアフィンガーで読みやすい記事、読まれる記事を書くことができます。
まずはアフィンガー6で必須級の機能を理解しましょう。
本記事の信頼性

30代後半で副業ブログを始めて半年でブログの月間PV3,000と月間ブログ収益4桁を達成しております。
30代後半からブログを始めてもまだまだ稼げることを証明したいです!
まずはブログを開設していという方はこちら>>
-

Webライターでも始められるWordPressブログ開設【たった15分で完成!】
続きを見る
AFFINGER6(アフィンガー6)の使い方【基本情報】

有料のWordPressテーマ「AFFINGER6(アフィンガー6)」の使い方って
購入したばかりだとわからないことが多いですよね。
アフィンガー6は設定などが大変なので、簡単に設定したいと思う方が多いと思います。
本記事ではアフィンガーの基本的な使い方を理解してもらい、必須級の情報3選と基本的に設定した情報10選を紹介します。
この記事を読むことでアフィンガー6の設定方法が理解し、アフィンガー6できちんとしたブログ記事を書けるようになります。
初期設定は最初に終わらせて、あとはひたすら記事を書くのみです。
AFFINGER6(アフィンガー6)の仕様
| テーマ名 | AFFINGER6(アフィンガー6) |
| 料金 | 14,800円(税込み) |
| 制作元 | 株式会社オンスピード |
| 使用制限 | 複数サイトで使用OK |
| SEO内部対策 | ⭕️ |
| カスタマイズ性 | ⭕️ |
| モバイル高速表示 | ⭕️ |
| デザインテンプレート | ⭕️ |
AFFINGER6(アフィンガー6)のよく使う機能3選

まずはAFFINGER6(アフィンガー6)のよく使う機能を3つ紹介します。
- 会話の吹き出し機能
- ボックス・クリップメモ機能
- 文字の装飾機能
それぞれの機能について図解付きで解説していきますね。
まずはこの3つの機能を覚えておけば、AFFINGER6(アフィンガー6)で記事を書くことに困らないです。
①会話の吹き出し機能

ブログを書いていくときに、まず使う機能として吹き出しの機能があると思います。
記事を読みやすくするために、吹き出しを使って文章の中にアクセントをつけることができます。
AFFINGER6(アフィンガー6)の中で吹き出し機能の使い方について図入りで解説します。
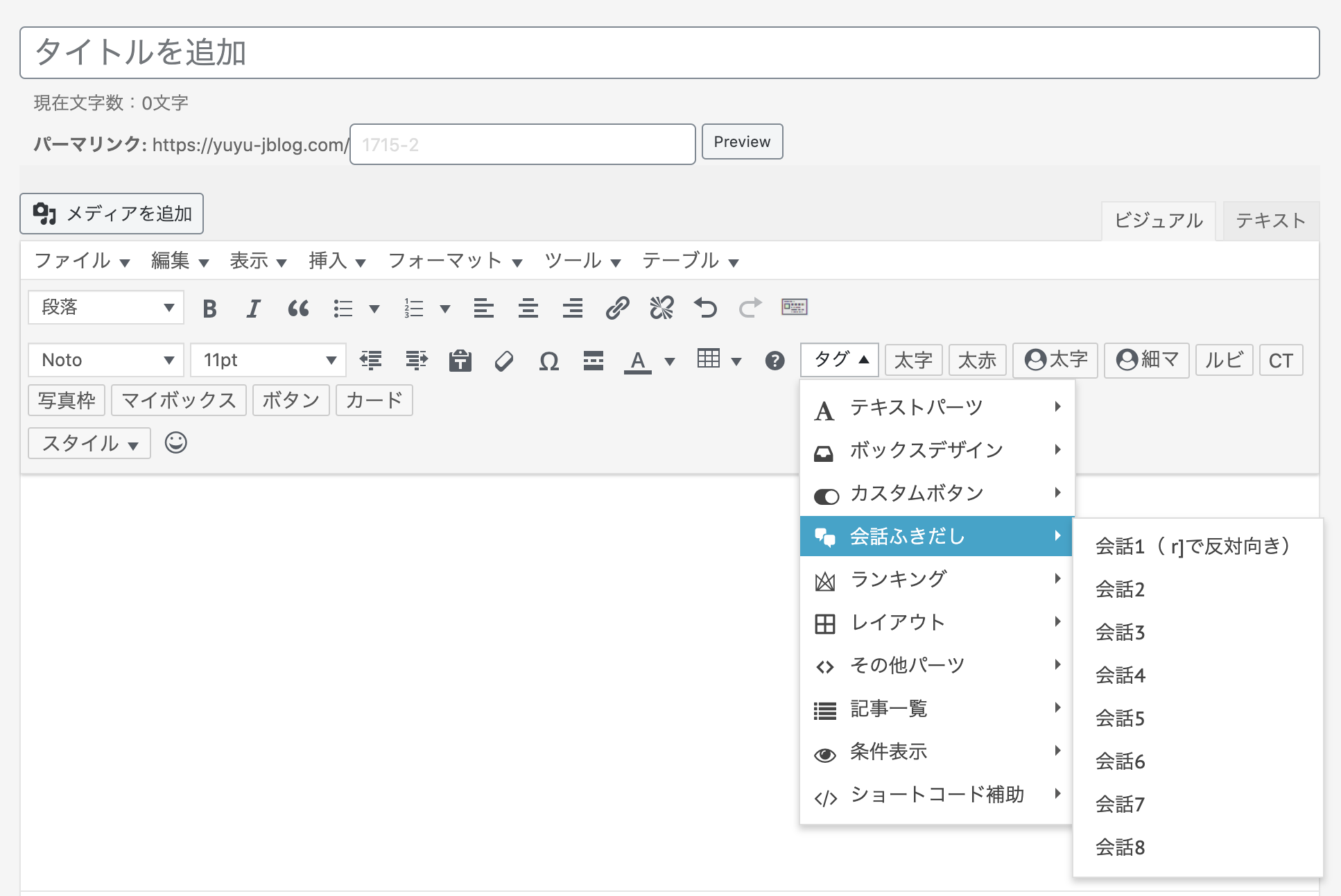
会話吹き出しの入れ方
吹き出しの設定方法は、[メニュー→タグ→会話ふきだし→会話1]で選択してください。

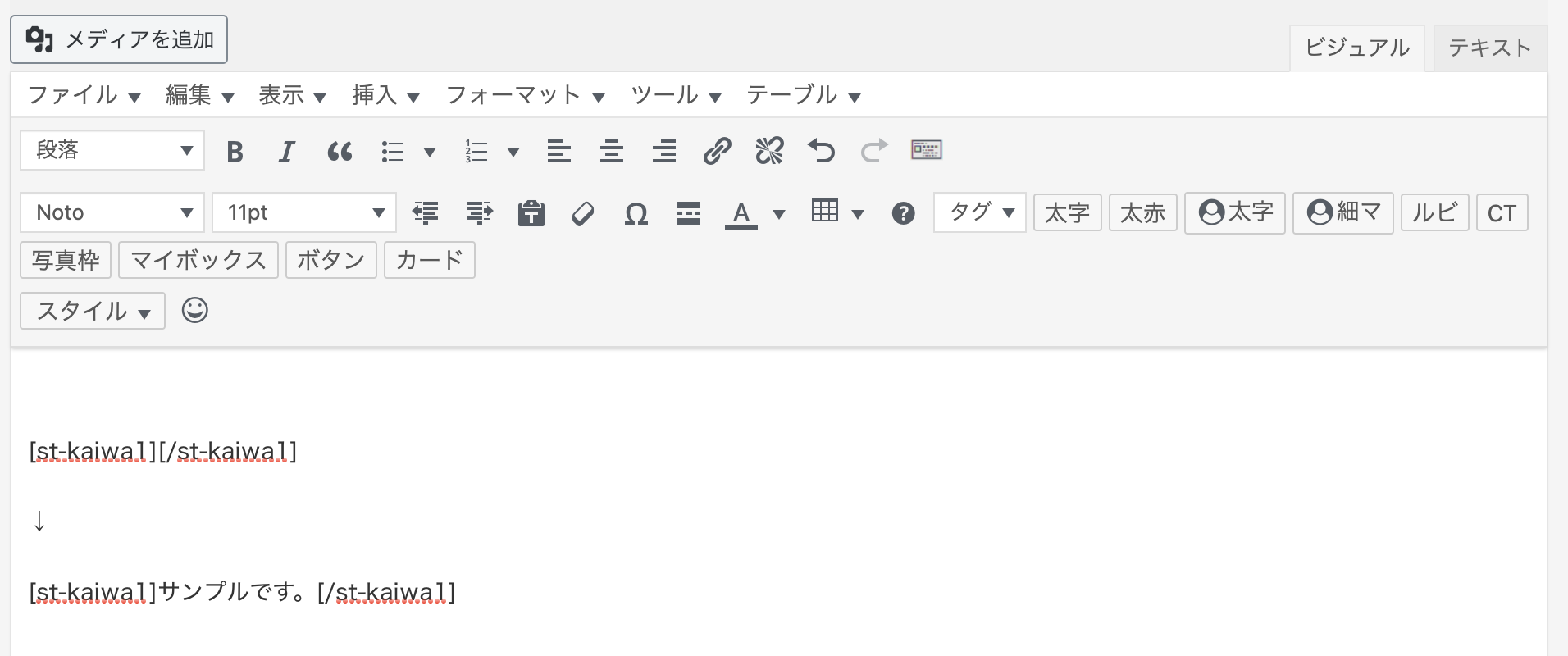
そうすると下記のようなコードが出てきます。
これで記事にふきだしを入れることができました。
あとはコードの間に文章を入れることでふきだしのコメントを挿入できます。

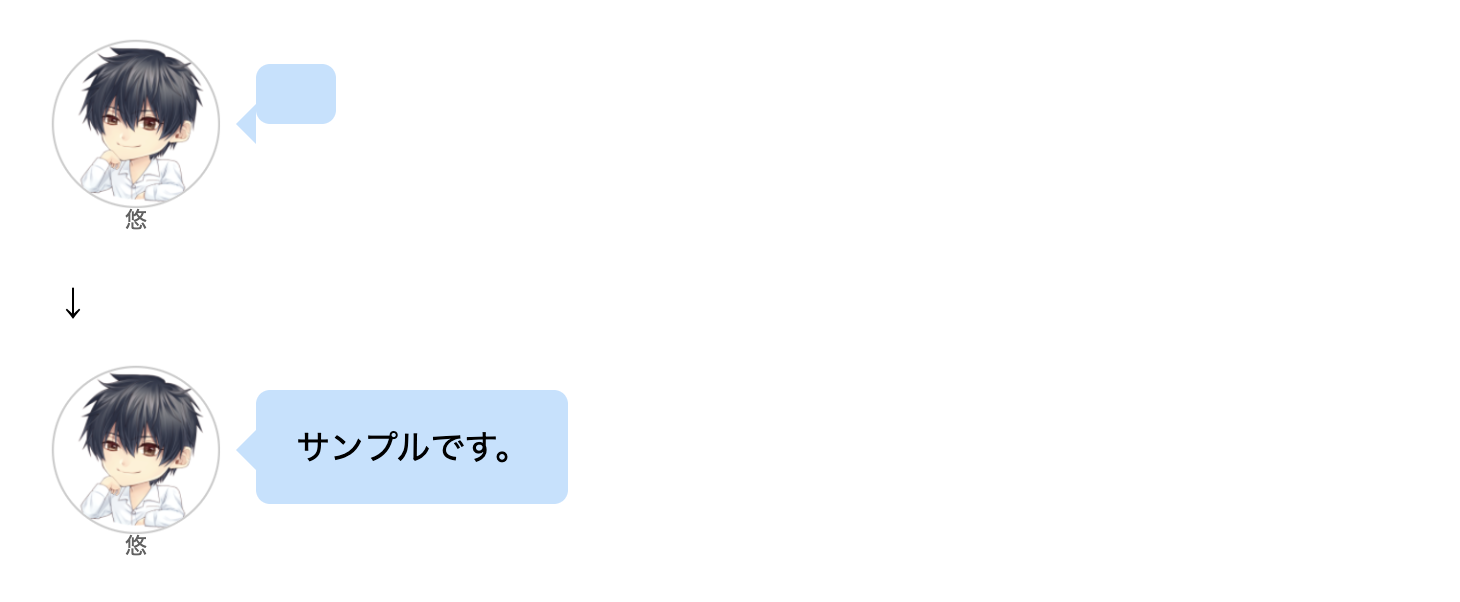
記事のプレビューをしてみるとこのように表示されます。

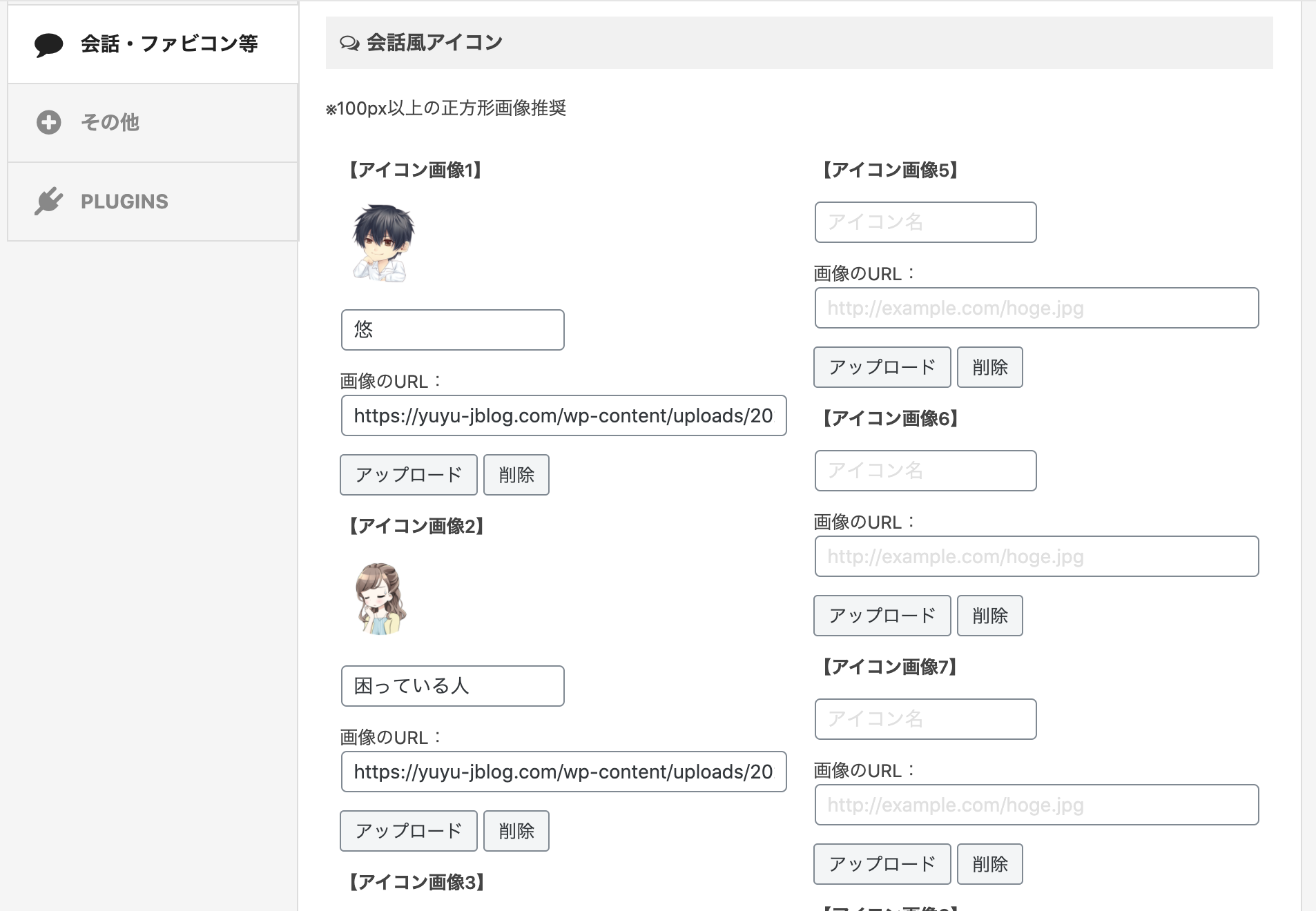
またふきだしの画像の設定については、[AFFINGER6管理→会話・ファビコン等]から画像を設定できます。
吹き出しの画像は合計8個まで設定可能です。

②ボックス・クリップメモ機能

吹き出し機能と同じくらい使う機能としてボックスやクリップメモ機能があります。
これも記事の中で、文章と文章の間に入れてアクセントにする機能です。
また記事の中で重要なことやしっかり伝えたいことなどをボックスに入れて囲むことで読者に伝えることができます。
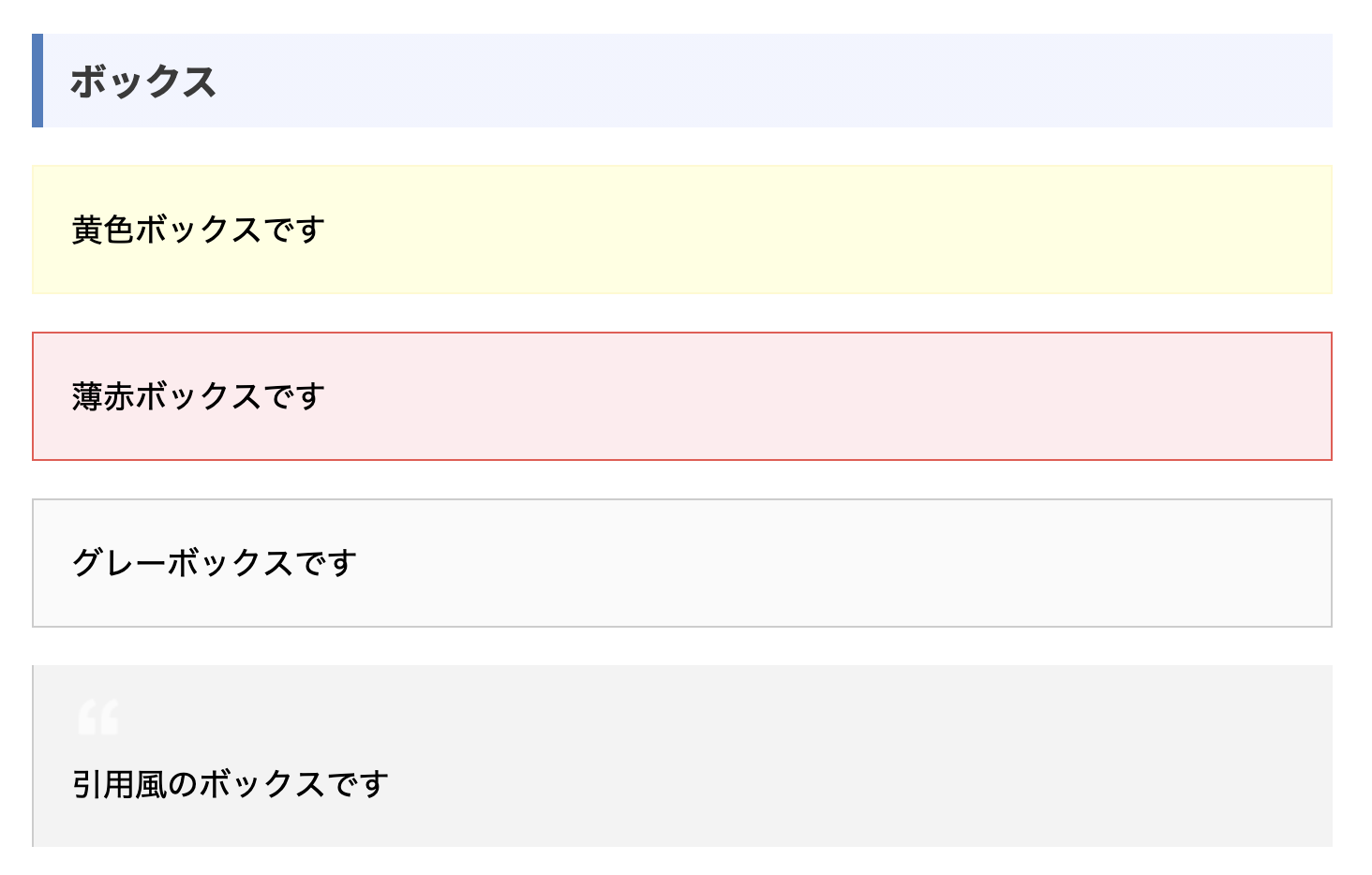
ボックスの入れ方
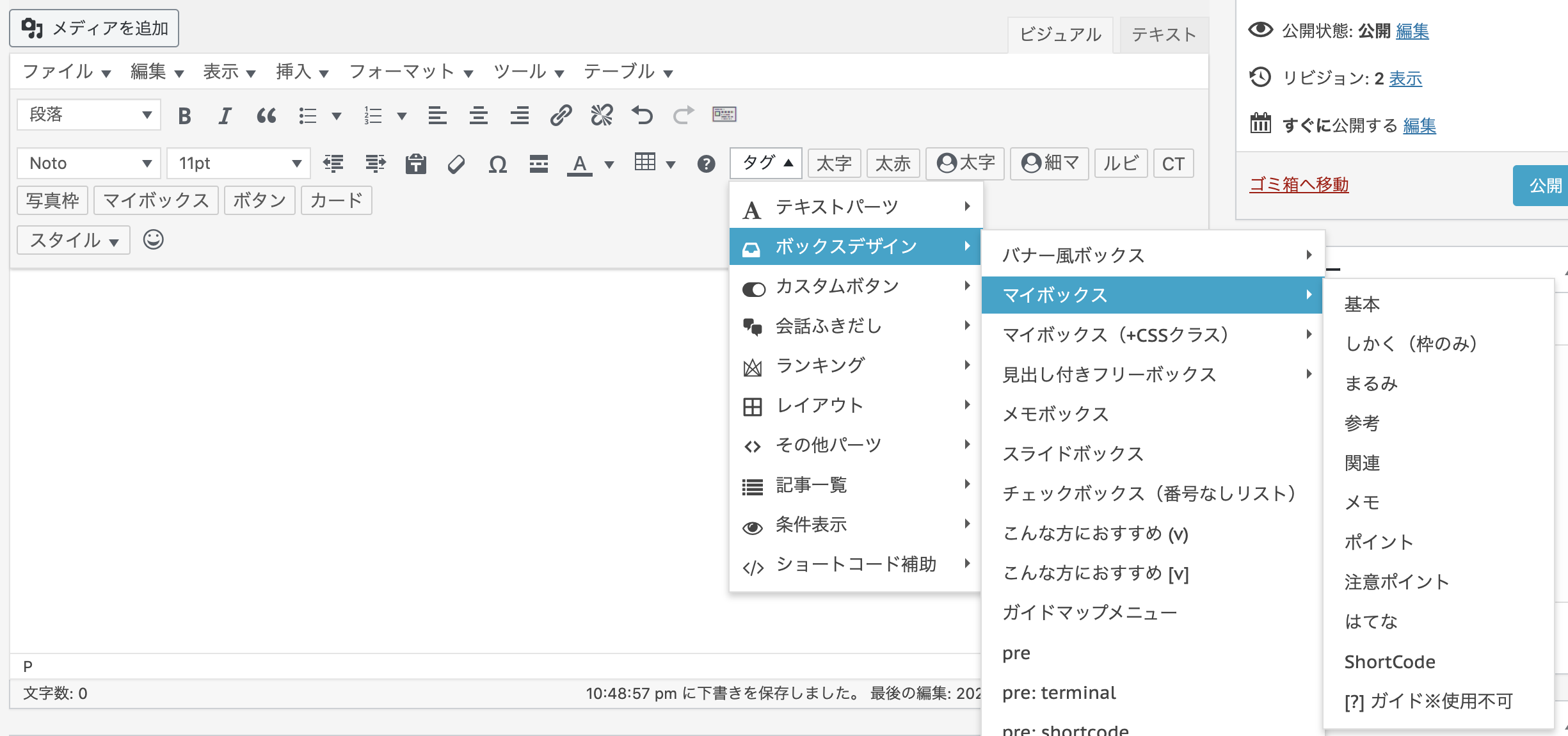
まずはボックスの入れ方についてですが、[メニュー→タグ→ボックスデザイン→マイボックス]で選択してください。

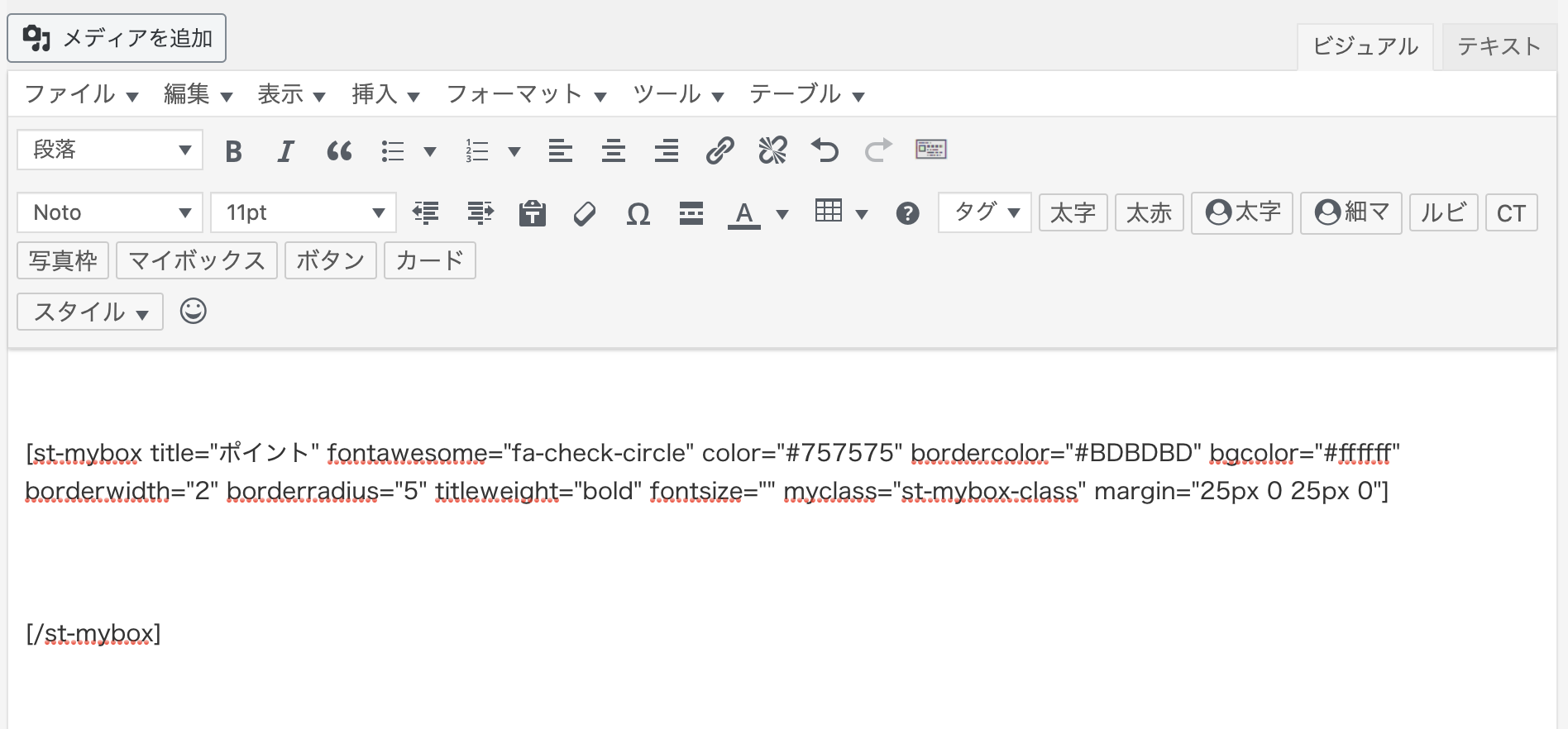
入力するとコードが入力されます。
このコードの間に文字を入れるとボックスの中に文章が挿入されます。

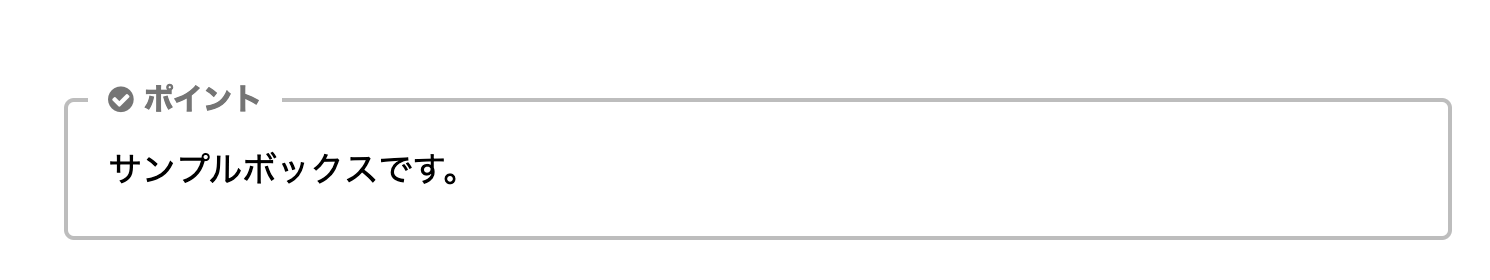
文章を入力したボックスがこちらです。

それ以外にもボックスのデザインは数種類あるので自分の使いたいボックスを選んで使用しましょう。

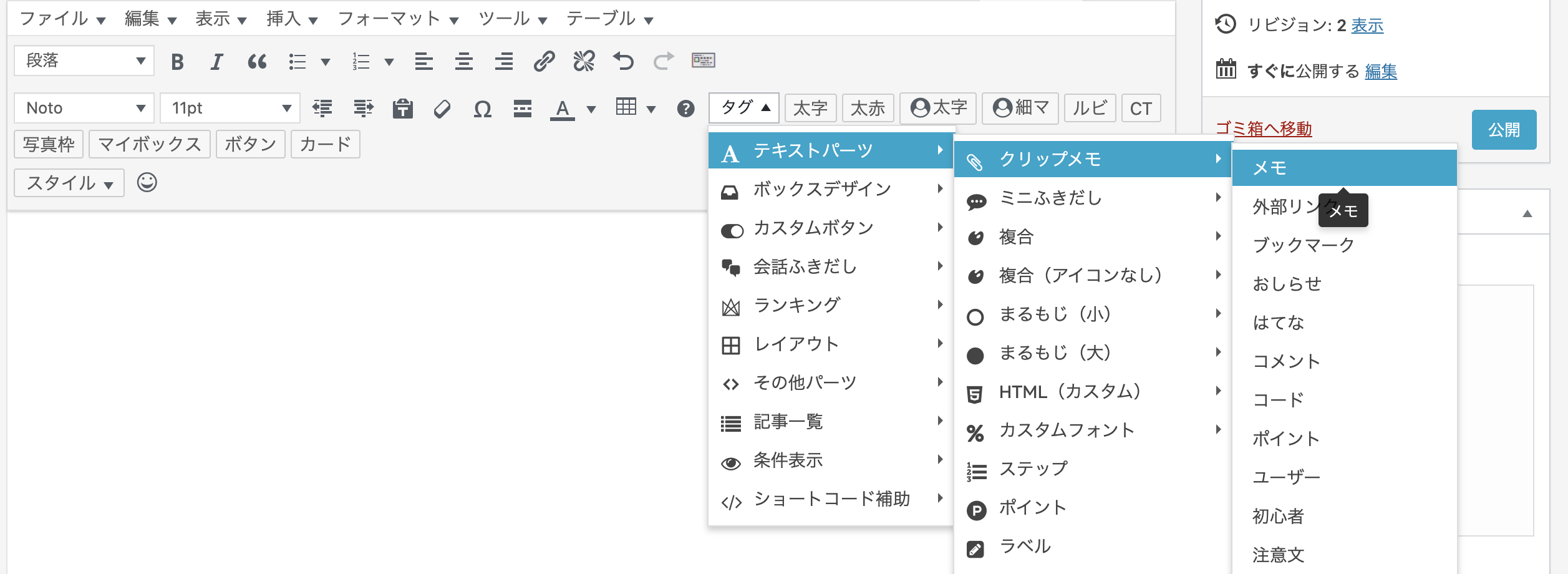
クリップメモの入れ方
クリップメモの入れ方についてもボックスの時とほぼ一緒です、[メニュー→タグ→テキストパーツ→クリップメモ]で選択してください。

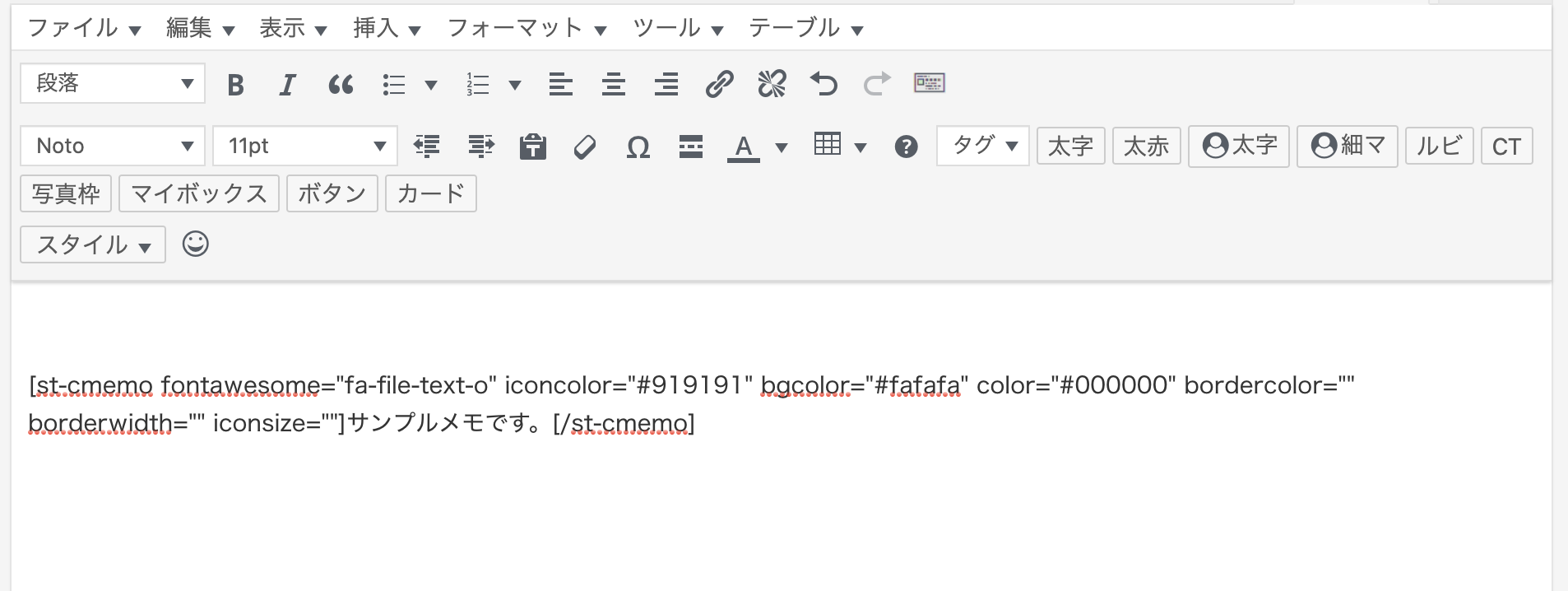
ボックス同様、タグが挿入されますのでコードの間のスペースに文章を入力します。

文章を挿入してできたサンプルメモがこちらです。

クリップメモにもほかに種類があります。
ボックスの時と一緒ですが、自分に使いやすいクリップメモを選んで使用しましょう。

③文字の装飾機能

ブログ記事を書く際に、文字装飾も重要になってきます。
よく使いそうな文字装飾はこんな感じでしょうか?!
- 太文字
- 色文字
- マーカー入り文字
- アイコン入り文字
よく使われる文字装飾はこんな感じです。
それでは文字装飾の方法について解説していきますね。
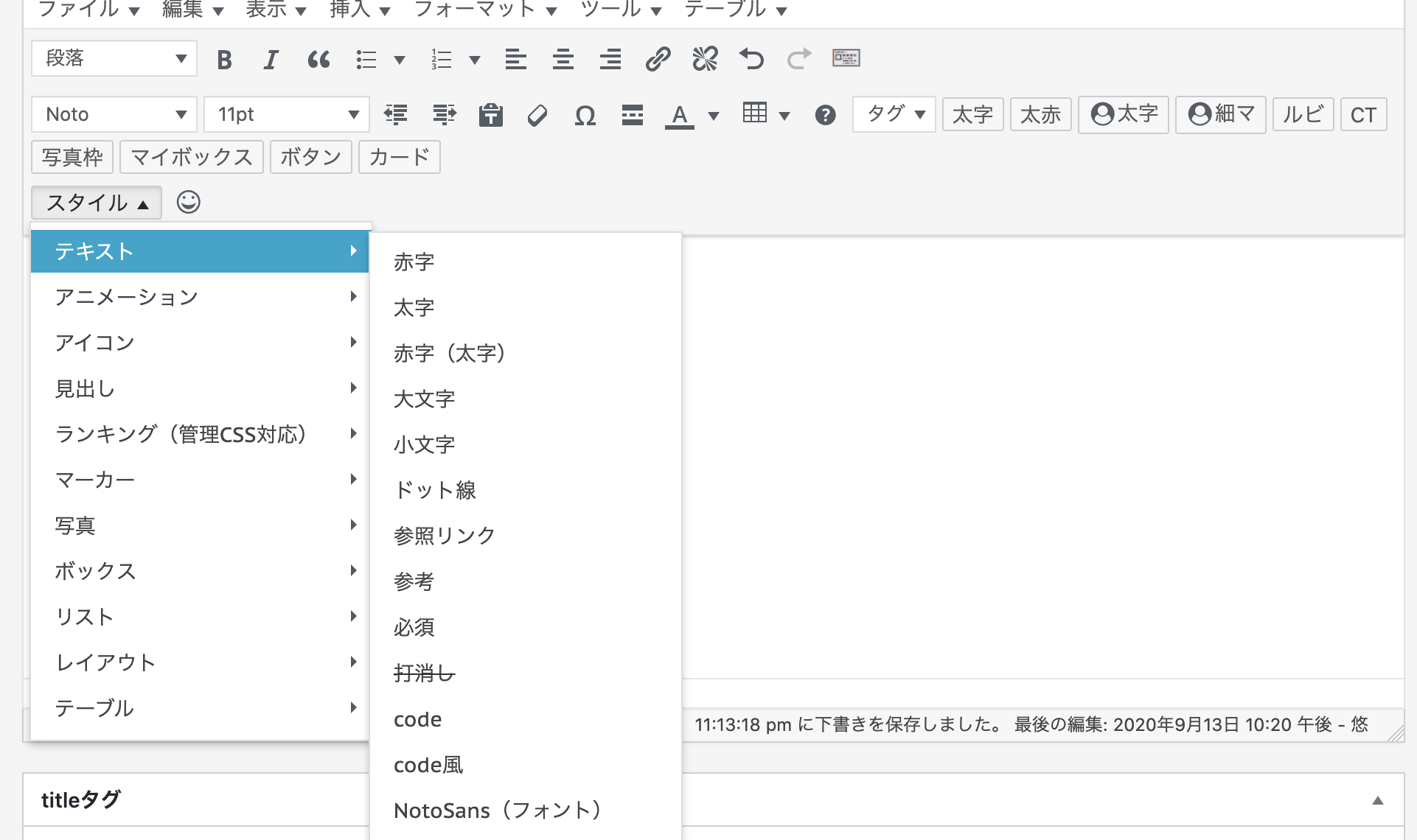
文字装飾の使い方
文字装飾の使い方は次のメニュー選択で設定します、[メニュー→スタイル→テキスト]から装飾してください。
装飾の機能もたくさんありますので、その中で合う装飾を選びましょう。

また文字装飾についてはルールを決めて使うことをオススメします。
それは記事をみていったときに、統一されたルールで書かれた文章でないと記事によって装飾が違っていては
見にくい記事、文章になってしまいます。
そのためにもブログ単位で文字装飾のルールを決めておきましょう。
文字装飾のルール
- メリット、プラスになること:青色
- デメリット、マイナスなこと:赤色
- マーカー:まとめの文章や要点
- 文字の拡大:数字、アピールしたいところ
文字装飾はルールを決めて、ブログ全体で統一したルールで運用するようにしましょう。
AFFINGER6(アフィンガー6)の必要な設定10個

アフィンガー6を使っていく中で必要になるであろう設定を10個まとめました。
アフィンガーを導入していてまだ設定していない項目があれば要チェックです。
AFFINGER6(アフィンガー6)のオススメ設定10選
- パーマリンクの設定
- プラグインの設定
- メニュー設定
- フォントのサイズ・種類
- ヘッダーの設定
- SNSシェア設定
- SEO関連設定
- ASPの登録をする
- ブログカードの設定
- Google連携設定
それでは一つずつ項目を図解入りで解説していきます。
①パーマリンクの設定
パーマリンクの設定はワードプレスでブログを書くときに最初に設定しておくべきものです。
パーマリンクとは、Webページ毎に設定したURLのことです。
この設定を最初にしておかないと後から設定を変更しなければならずめんどうなので最初に設定しておいきましょう。
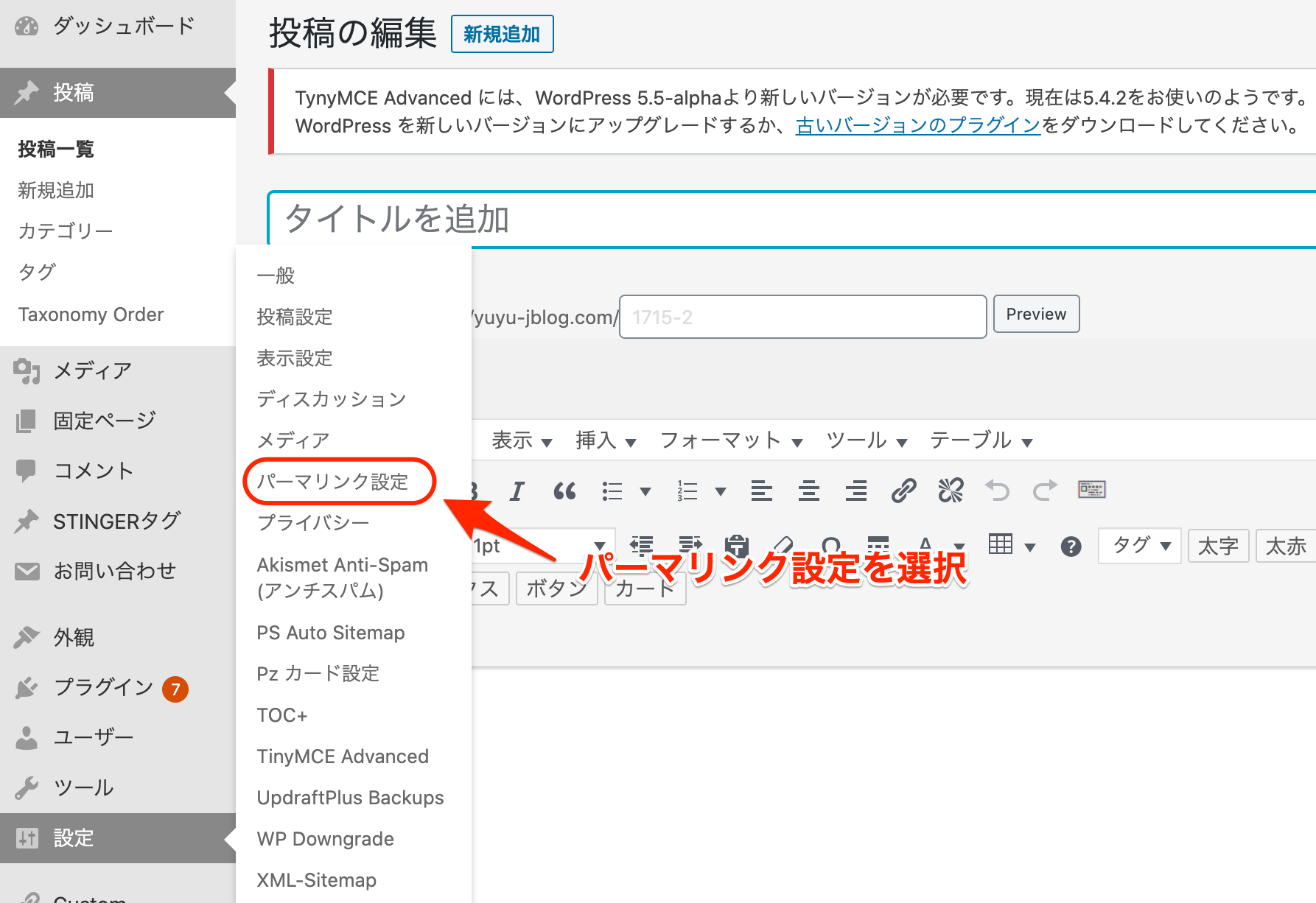
step
1WordPressの設定画面を開きます
設定→パーマリンク設定を選びます。

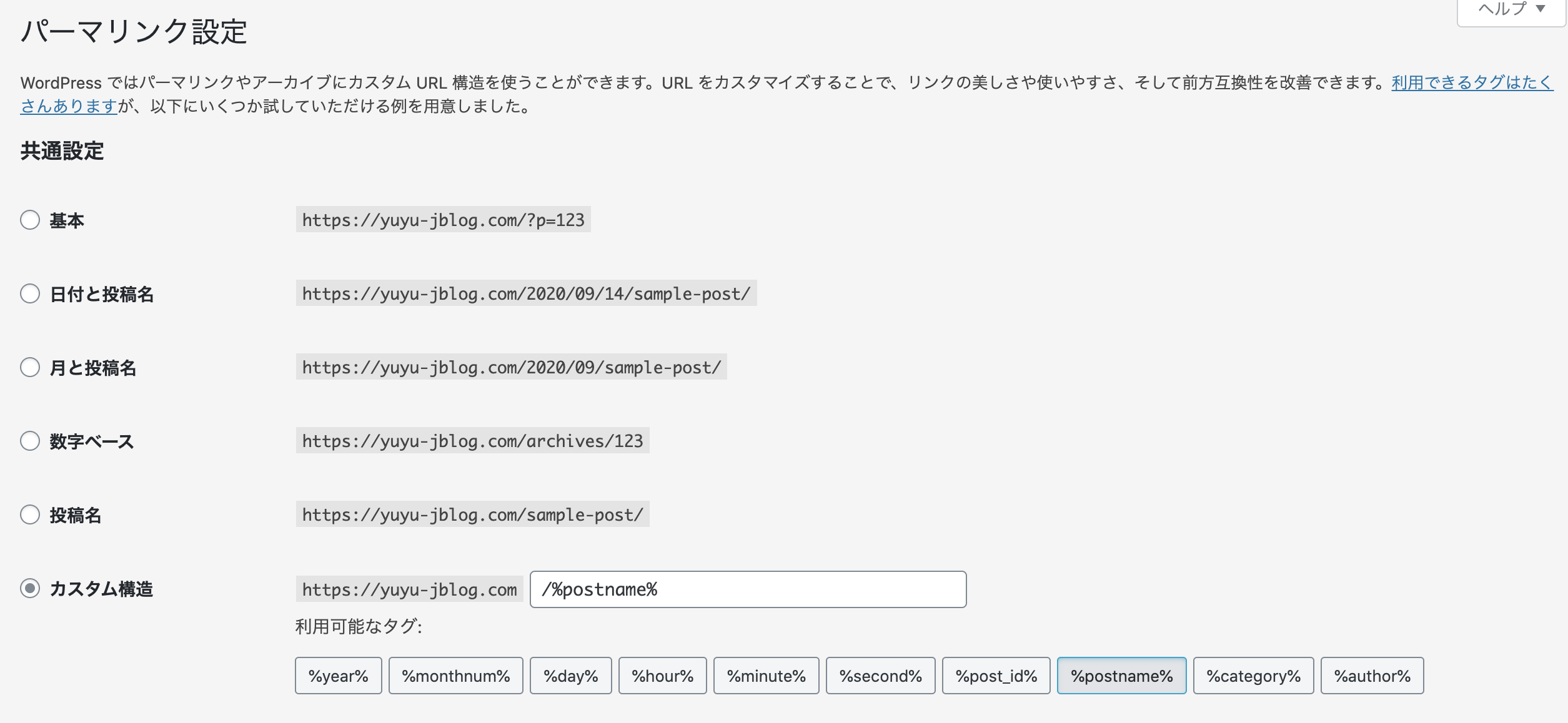
step
2カスタム構造にチェックを入れます
パーマリンク設定はカスタム構造を選択します。
テキストボックスの中を「/%postname%」に書きかえてください。

パーマリンクはこのように設定しておいて、記事を投稿するときに自分で任意の英字で設定するようにしましょう。
日本語をパーマリンクにするのはNGです。ワードプレスのバージョンによってはエラーになる可能性もあるからです。
②プラグインの設定
ワードプレスは有料テーマを入れてすぐ使えるものでもありません。
それはテーマだけではまかないきれない部分をプラグインで補う形です。
アフィンガー6で必須で入れておくべきプラグインはこちらです。
アフィンガーにオススメのプラグイン5選
- Google XML Sitemaps【サイトマップ作成】
- Akismet Anti Spam【スパム防止】
- TinyMCE Advanced【ビジュアルエディタ】
- Broken Link Checker【リンク切れチェック】
- Contact Form 7【お問い合わせフォーム】
これらのプラグインはアフィンガー6以外のワードプレステーマを使っている方でも入れておいた方がいいものです。
必須級なプラグインなので自分のブログに入れていないものがありましたらぜひダウンロードしましょう。
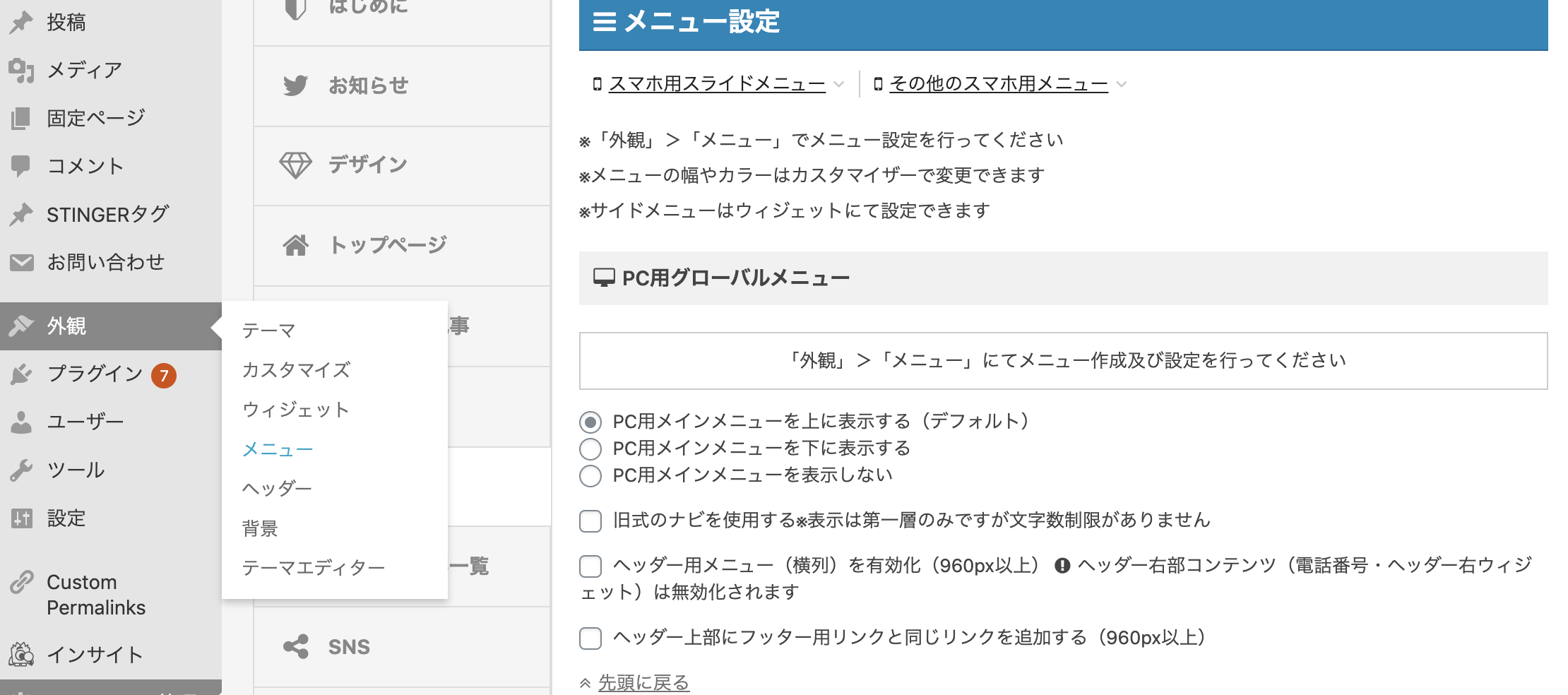
③メニュー設定
アフィンガーを導入してからメニューも設定しておきましょう。
メニュー設定は「外観→メニュー設定」で設定することができます。

ブログを開始したばかりは記事がないのですが、記事を書いていくうちにカテゴリーは増えていきます。
事前にカテゴリーを設定し、メニューを設定しておきましょう。

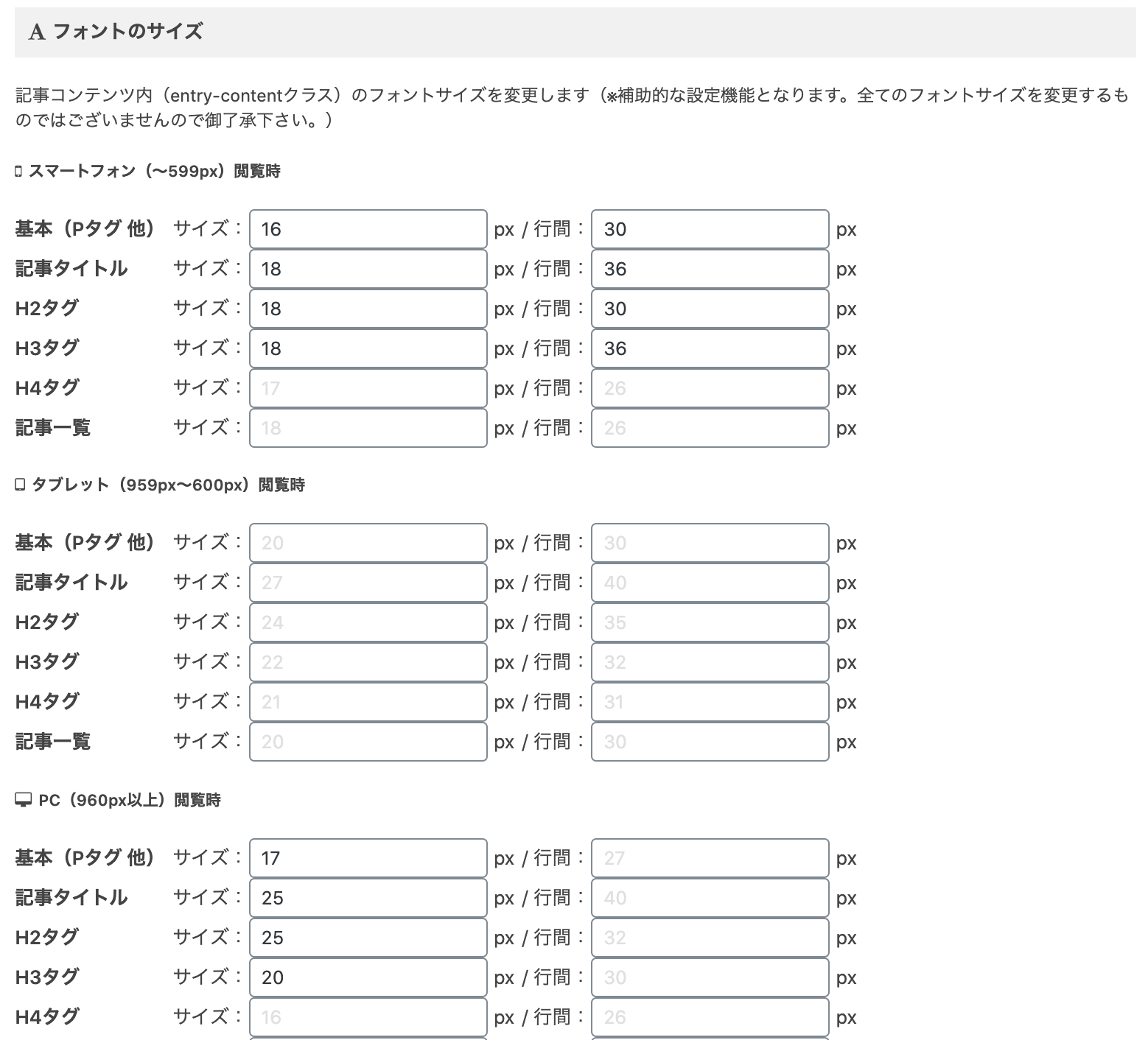
④フォントのサイズ・種類
アフィンガー6では、フォントサイズと文字と文字の間隔幅(行間)をパソコン・タブレット・スマホそれぞれ単独で表示をカスタマイズできる設定があります。
個人的なフォントサイズですがこちらになります。

スマートフォンとPCの閲覧の2パターンでのフォントサイズを設定しています。
フォントサイズについては、それぞれ好みがあると思うので自分が見やすい文字の大きさで設定してみましょう。
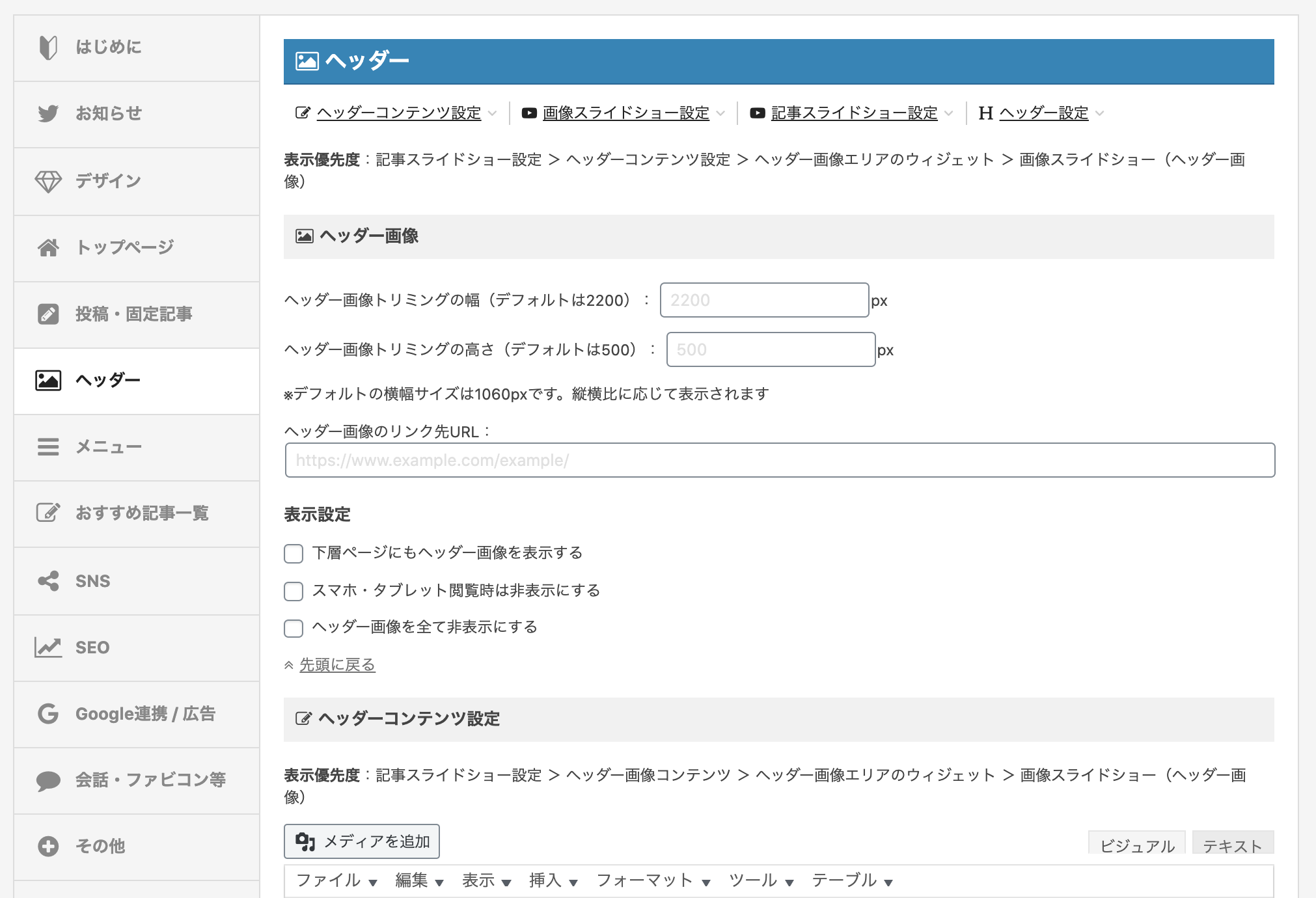
⑤ヘッダーの設定
アフィンガー6では、ヘッダーに画像を入れることも簡単です。
画像を入れる方法は「外観→ヘッダー」から設定できます。

ヘッダーは画像を挿入することもできますし、色だけでも設定が可能です。
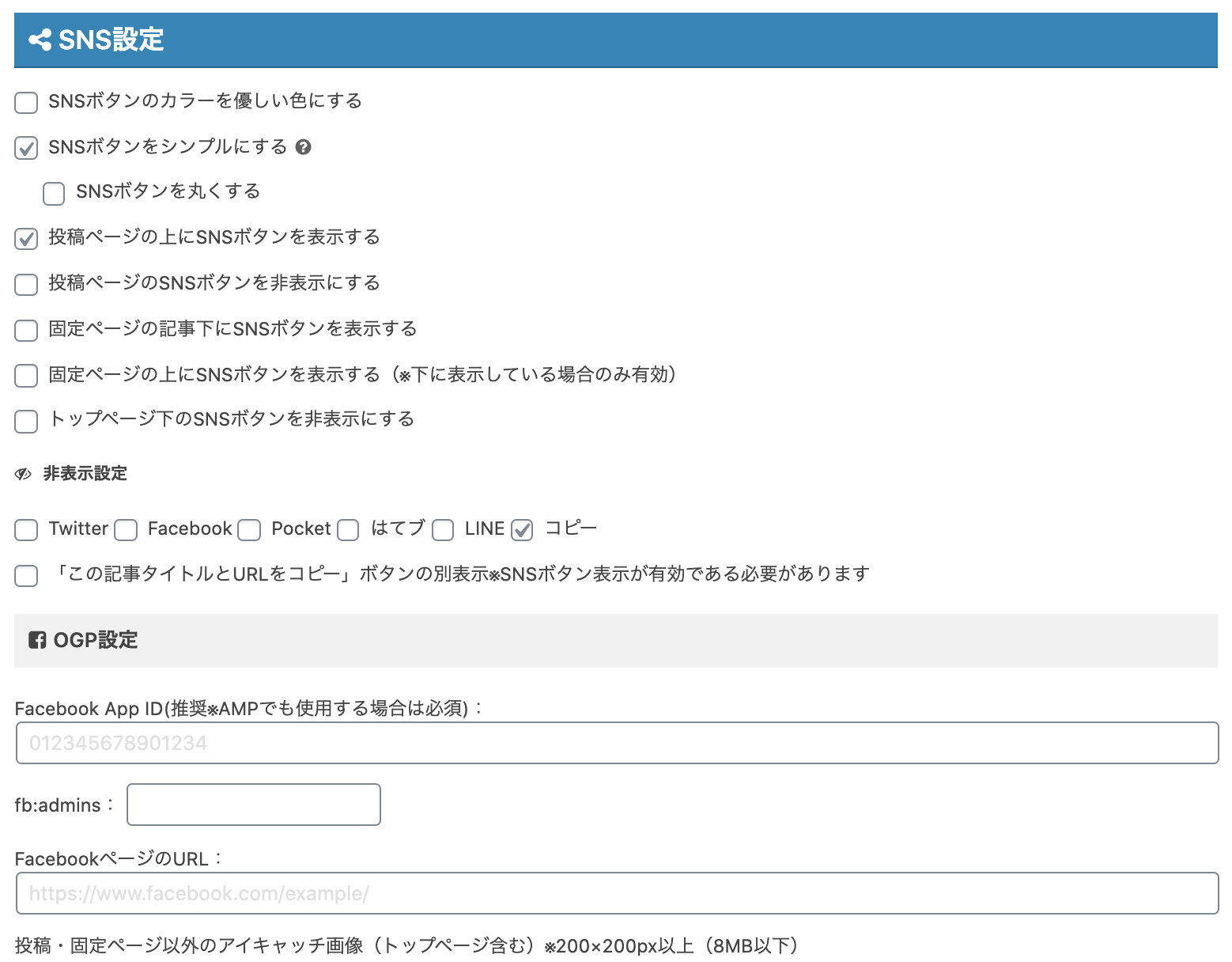
⑥SNSシェア設定
ブログ記事をSNSでシェアしてもらうために、SNSの設定方法について解説していきます。
画像を入れる方法は「AFFINGER6管理→SNS設定」から設定できます。
その中で「SNSボタンをシンプルにする」と「投稿ページの上にSNSボタンを表示する」にチェックを入れましょう。
これで投稿した記事の上部にSNSシェアボタンが表示されるので、記事をSNSでシェアしてもらえるかもしれません。

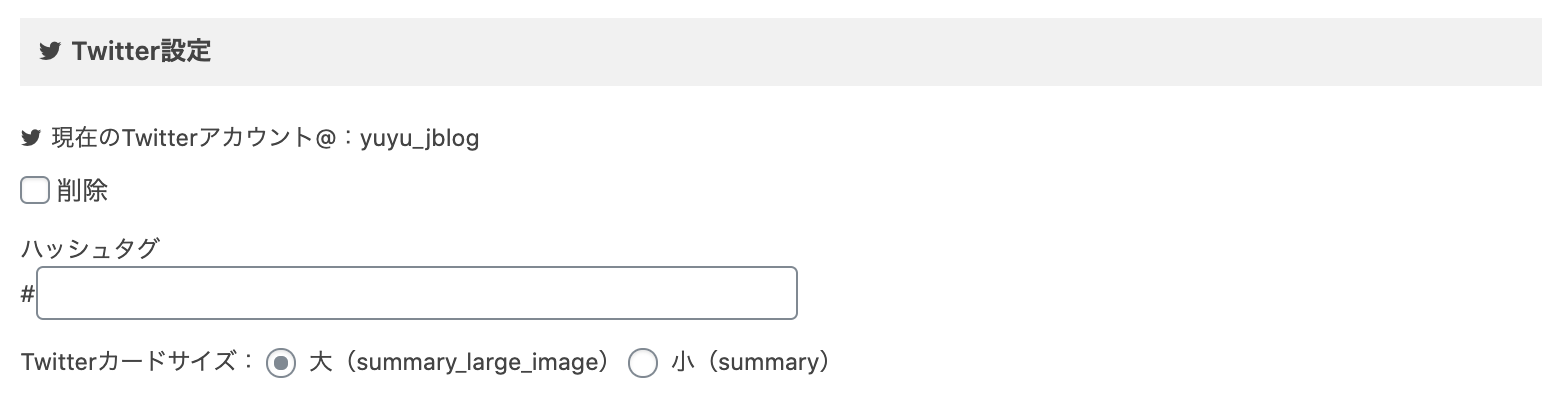
またTwitterやフェイスブックのアカウントがあるのであればそれぞれ設定しておけばSNSから簡単にシェアすることもできます。
これを設定しておくことでTwitterのブログカードを設定することも可能です。

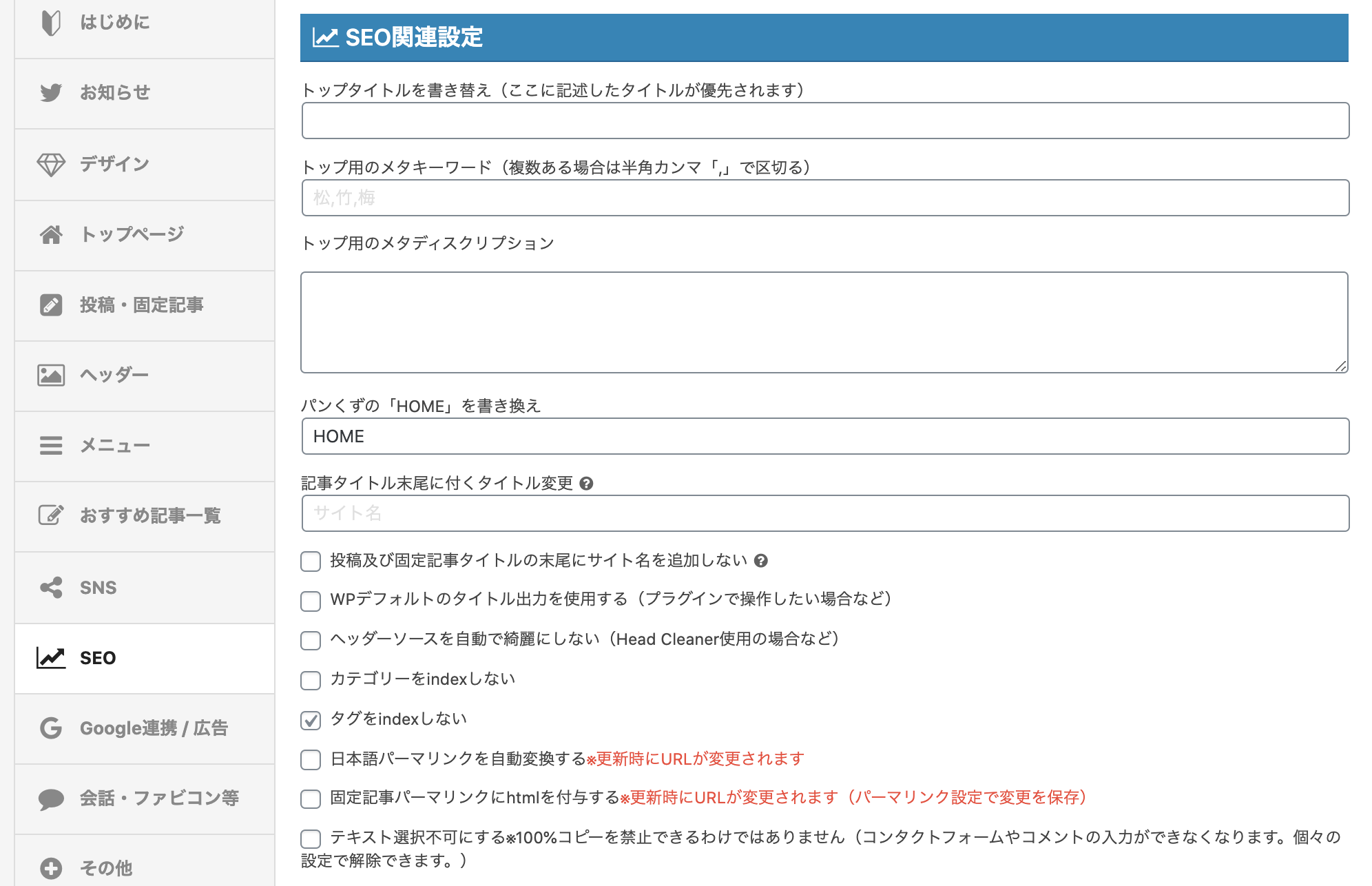
⑦SEO関連設定
アフィンガー5ではSEOの設定もきちんとできます。
設定については、「AFFINGER6管理→SEO関連設定」から可能です。
ただこの中で設定することは『タグをindexしない』のチェックを入れておくだけ。
あとはいじらなくて大丈夫です。

⑧ASPの登録をする
アフィンガー6を導入し、設定を済ませたら記事を書いていくと思います。
ブログを書いていくならアフィリエイトサイト(ASP)に登録しておきましょう。
ここではオススメのASPを厳選した7つのサイトを紹介します。
オススメASP7選
これらのASPを登録しておくだけで、ある程度の広告は見つかります。
ブログで稼いでいきたいならぜひ登録しておきたいASPですね。
⑨ブログカードの設定
ブログカードの設定については下記の記事で説明しています。
是非参考に読んで設定してみてください。
-

アフィンガーでブログカードを簡単に設置できる!【内部リンクを整理して繋げる3選】
続きを見る
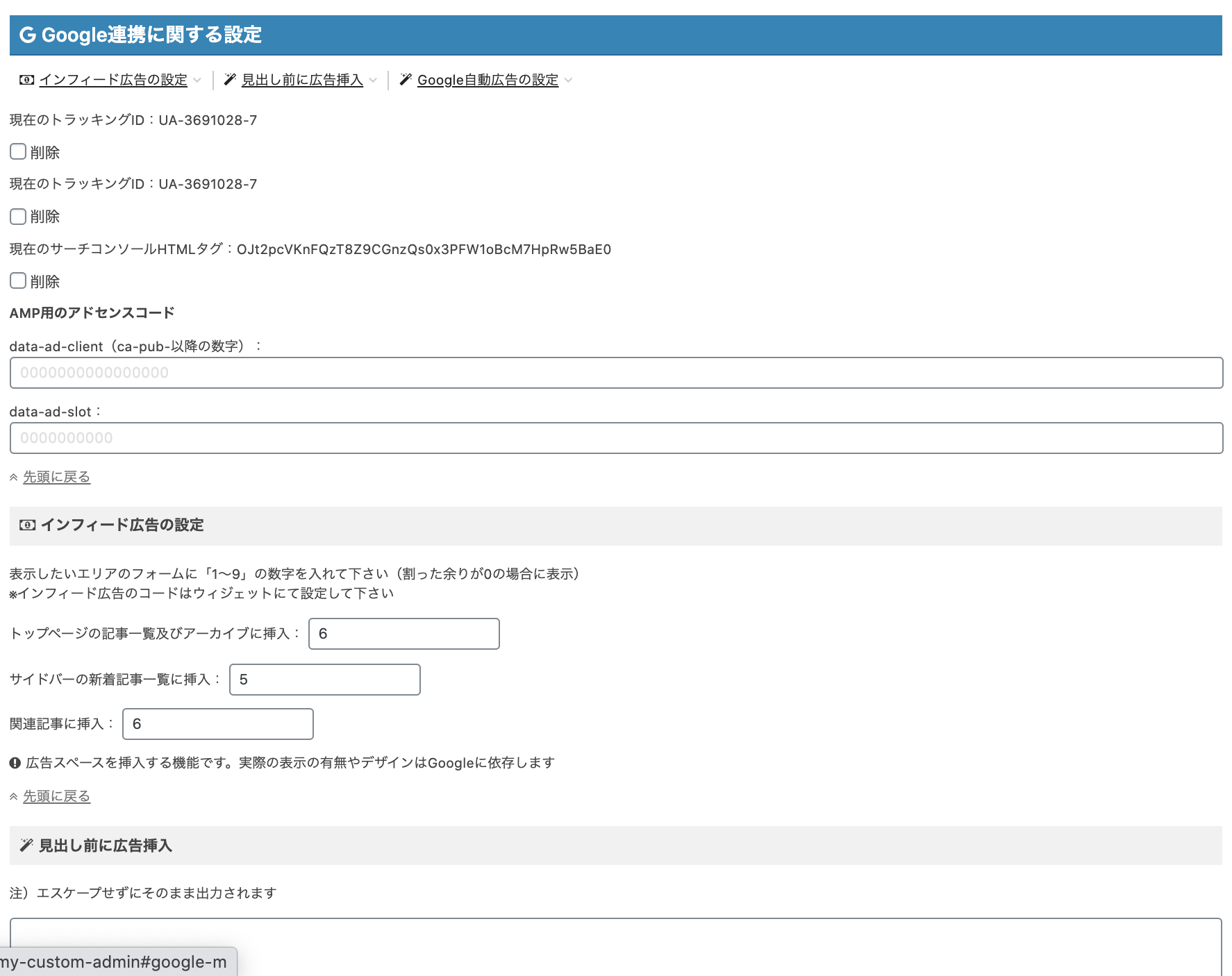
⑩Google連携設定
アフィンガー6でGoogleサーチコンソールやGoogleアナリティクスの設定が可能です。
設定については、「AFFINGER6管理→Google連携に関する設定」からできます。

AFFINGER6(アフィンガー6)の使い方!【よく使う機能3選と必要な設定10個】|まとめ

今回の記事では、アフィンガーを導入して最初に設定しておいた方がいい機能3選と必要な設定10選を紹介しました。
その中でも必須機能の下記の3つは必ず覚えておいてくださいね。
アフィンガー6でブログ記事を書く際に使う機能ですから。
アフィンガーおすすめ機能3選
- 会話の吹き出し機能
- ボックス・クリップメモ機能
- 文字の装飾機能
アフィンガー5で使う必要な機能についてはこちらの記事で把握できると思います。
もし、まだアフィンガー6を導入していない方で気になる方はご確認ください。
>>AFFINGER6(アフィンガー6)の公式サイトはこちら

